トリガー

- TriggerはNode.jsのコンテナをベースに作られた、Circuit上のリソースにアクセスができるJavaScriptの実行環境です。
- exaBase Studio上ではRxJSライブラリを利用することでEntityを経由して外部のイベントを受信することができ、ほかのサービスとの連携や実世界のイベントの接続性を高いレベルで実現することができます。
- Entityを監視したりPipelineを実行するための独自の関数を組み込んでいます。これらの組み込みの関数やメソッドとサンプルコードを活用してください。
仕様
- 環境:Node.js(バ�ージョンはLTSに適宜更新)
- 関連ライブラリ
| ライブラリ | ライブラリの内容 | Requirementsへの記載の要否 |
|---|---|---|
| rxjs | RxJSの公式ライブラリです。 | 不要 |
| context | exaBase Studio独自のオブジェクトや関数を持っています。 | 不要 |
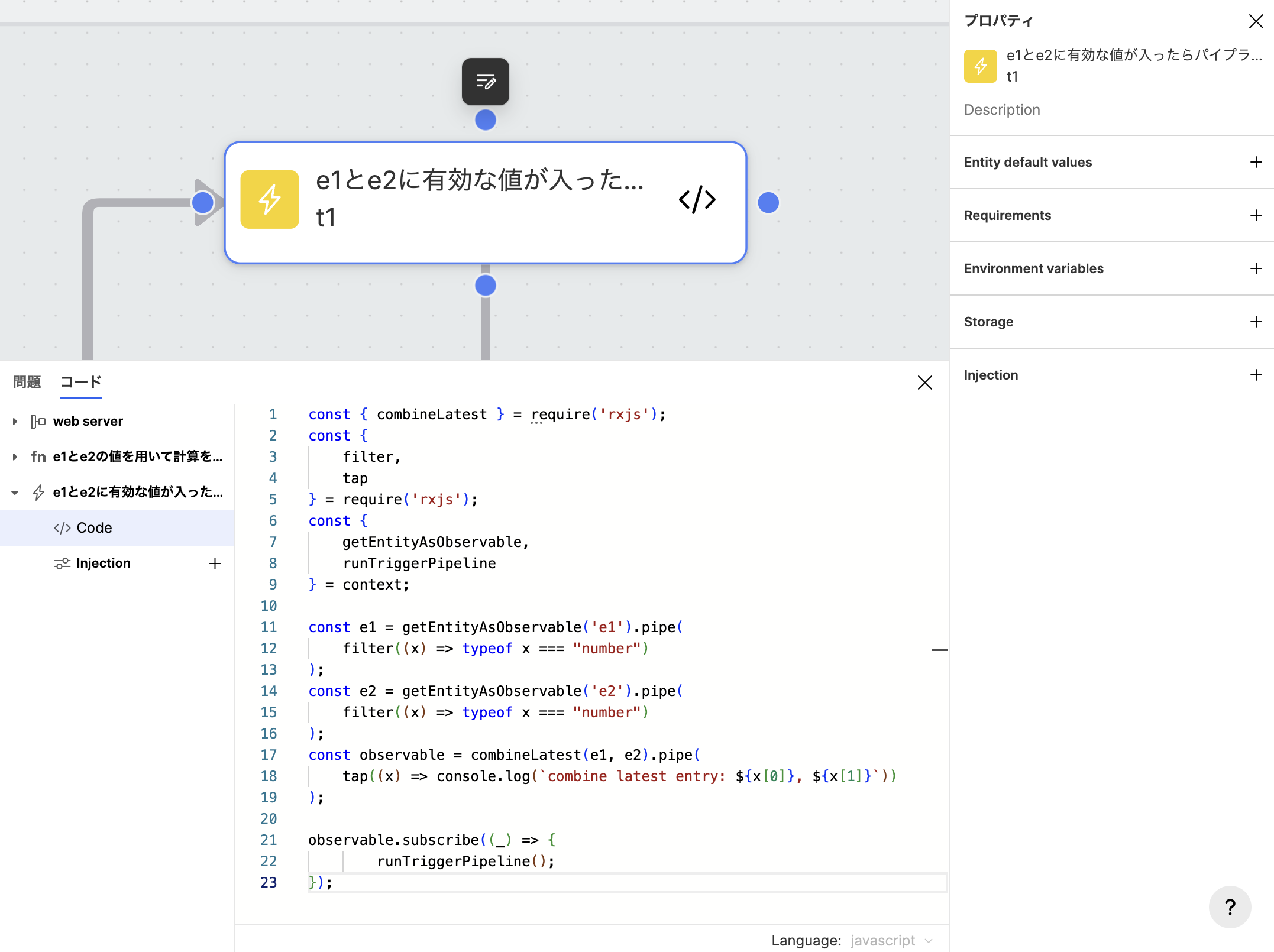
- ノードのプロパティ
| プロパティ名(*は必須) | プロパティの説明 | |
|---|---|---|
| Name | ノードの名前を設定することができる。デプロイの影響を与えないため自由に記述することができる | |
| ID* | Blueprintにも反映されるトリガーの名前を設定する | |
| Description | デプロイに影響を与えない文章を記述することができる。ノードに関する説明を記述する用途を想定して作られている | |
| Entity default values | 接続されているEntityをObservableとして監視する際の初期値を設定することができる | |
| Requirements | コード内で使用するライブラリを追加する | |
| Environment variables | 環境変数を設定できる。シークレットの利用を想定している。利用する際にはTriggerに記述するJavaScriptのコードでprocess.env.{key}で呼び出すことができます。 | |
| Storage | データの永続化に使われるファイルシステムストレージです。詳細はストレージから確認できます | |
| Injection | Nodejsのコンテナのビルド後に任意のパスへファイルをマウントできる機能です。 |
Context
- ContextはTriggerにデフォルトで設定されているexaBase Studio独自の機能や関数を使うためのオブジェクトです
予約変数
layerId
- レイヤー化されたCircuitのレイヤーIDを出力します
const {layerId} = context;
console.log(`layerId:${layerId}`);
exaBase Studio 独自の関数
getEntityAsObservable()
- getEntityAsObservableはパラメーターにBlueprintの中で定義されたエンティティを持つことができます。
- この関数はエンティティをオブザーバブル (Observable) というデータタイプで取り出すことができ、リアクティブ言語のコマンドでエンティティを取り扱えるようになります。
- エンティティがオブザーバブルとして取り出されるということはデータストリームへアクセスし操作することが可能です。
仕様
- 引数にエンティティ名を入力します
- getEntityAsObservable("ENTITY NAME")
const e1 = getEntityAsObservable("e1");
runTriggerPipeline()
- runTriggerPipeline はTriggerに接続されたパイプラインを実行するための関数です。
例:Entity “e1”の値が変化した際にパイプラインを実行する
const {getEntityAsObservable, runTriggerPipeline} = context;
const { distinctUntilChanged } = require('rxjs/operators');
getEntityAsObservable("e1").pipe(
distinctUntilChanged()
)
.subscribe((_) => {
runTriggerPipeline();
});
disposeを使ったメモリ管理
- TriggerではEntityを始めとするデータソースから発生するストリームを購読をします。
- ストリームデータを扱う場合、データの流れを無効にするための適切な手段がなければこれらのデータが無限に蓄積され、メモリリークを引き起こす可能性があります。
- これを防ぐためには、データストリームを適切に管�理し、必要なくなった時点で購読を解除(dispose)することが重要となります。
disposeBag
- disposeBagオブジェクトはcontextオブジェクトのプロパティであり、context.disposeBagで参照することができます
- disposeBagはObservableを購読する際に返されるdisposableオブジェクトを保持しており、putInメソッドの引数にすることで参照しているストリームをdisposeBagに追加することができます。
例:Entity"e1"をObservableとして登録し、disposeBagへ追加する
const {disposeBag, getEntityAsObservable} = context;
const e1 = getEntityAsObservable("e1")
.subscribe(
console.log('subscription started')
)
.putIn(disposeBag);
disposing
- disposingはcontextオブジェクトのプロパティであり、context.disposingで利用することができます
- dispose()の以下のようにコールバック関数を登録できます。以下の場合はdipose()が実行されるとconsole.log('disposing')がコールバック関数として実行されます。
context.disposing = () => {
console.log(`disposing`);
};
dispose()
- disposeBagオブジェクトにあるオブジェクトやアイテムを廃棄、後処理するためのメソッドです。
例:Entity “e1”, “e2” (数値データ)の和が10以上の場合にコンテキストを廃棄する
combineLatest(e1, e2)
.pipe(
map((x) => x[0] + x[1]),
filter((x) => x >= 10)
)
.subscribe( (_) => {
console.log(`[layerId:${layerId}] dispose`);
dispose();
});