SideApp
SideAppはビルドされたコンテナをKubernetes上の独立して動作し、Circuitと同じライフサイクルを持つPodとして実行する仕組みです。 Circuitとリソースを共有しており、各コンポーネントにアクセスすることが可能です。
利用方法
- ECRにDockerコンテナをプッシュしてURIをSideAppノードのimage欄に記載してください
URL構成
外部(使用されているPCなど)からアクセスする
http(s)://CLUSTERS_DOMAIN/NAMESPACE/WORKSPACE/RESOURCENAME/
- RESOURCENAMEはCanvasのSideAppノードのName欄から設定できます
サンプルURL:
https://studio.dev.studio.exabase.ai/dev--taro-suzuki/canvas/entity-data-price/
- URLの末尾の
/は必須です
Circuit内部(SideAppから別のSideAppなど)からアクセスする
http://WORKSPACE-RESOURCENAME:8080
サンプルURL:
http://canvas-entity-data-price:8080/data
- ワークスペースとリソースは
-(半角ハイフン)でつなげる必要があります
Image
- 使用するイメージのイメージ URI です。
Resources
CPUとMemoryのResource requests値の設定値が表示されます。
CPU requests の設定値は 0.1 です。
Memory requests の設定値は 64MB です。- コンテナはこれらの値より多くのリソースを必要とする場合、自動的にスケールアップされます。

Storage
- データの永続化に使われるファイルシステムストレージです。詳細は Storage から確認できます。
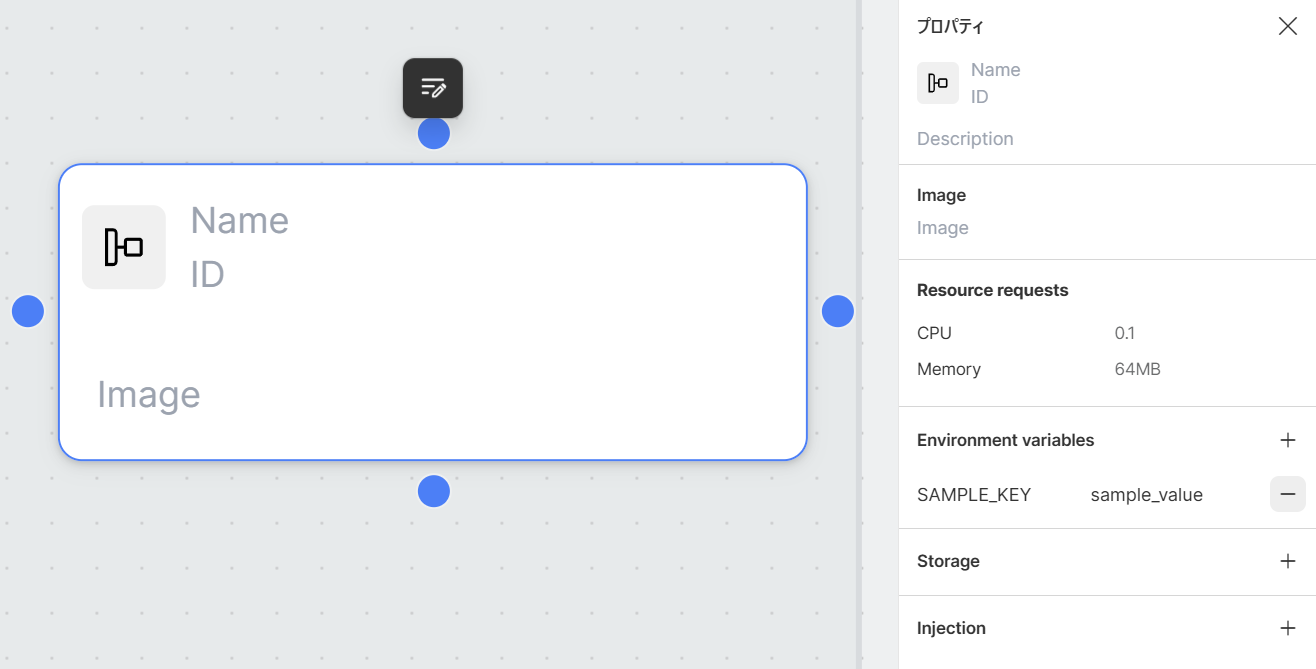
Environment variables
- SideAppコンテナの環境変数を設定できます
追加
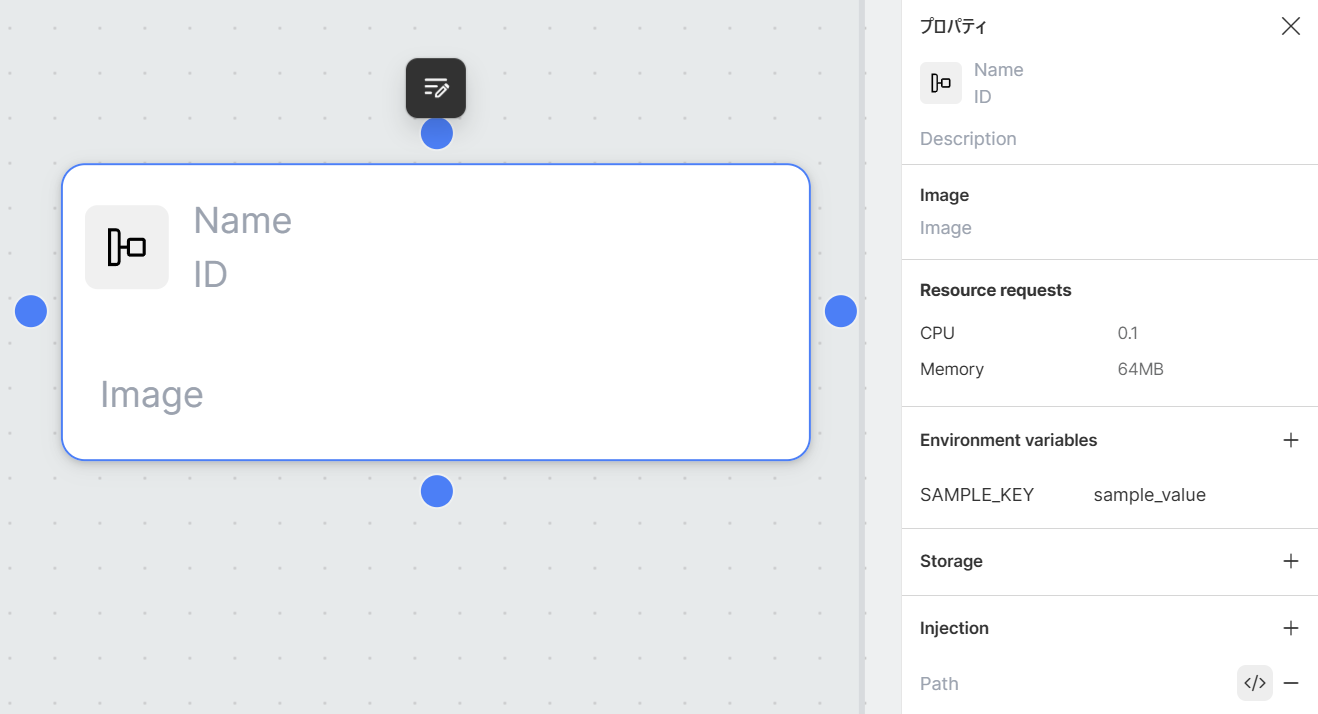
- SideAppのウィジェットを選択。プロパティパネルの
Environment variablesの+をクリックすると、環境変数を設定するフィールドが追加される。Keyに環境変数名、Valueに値を入力する。変数名は半角英数字のみ可。

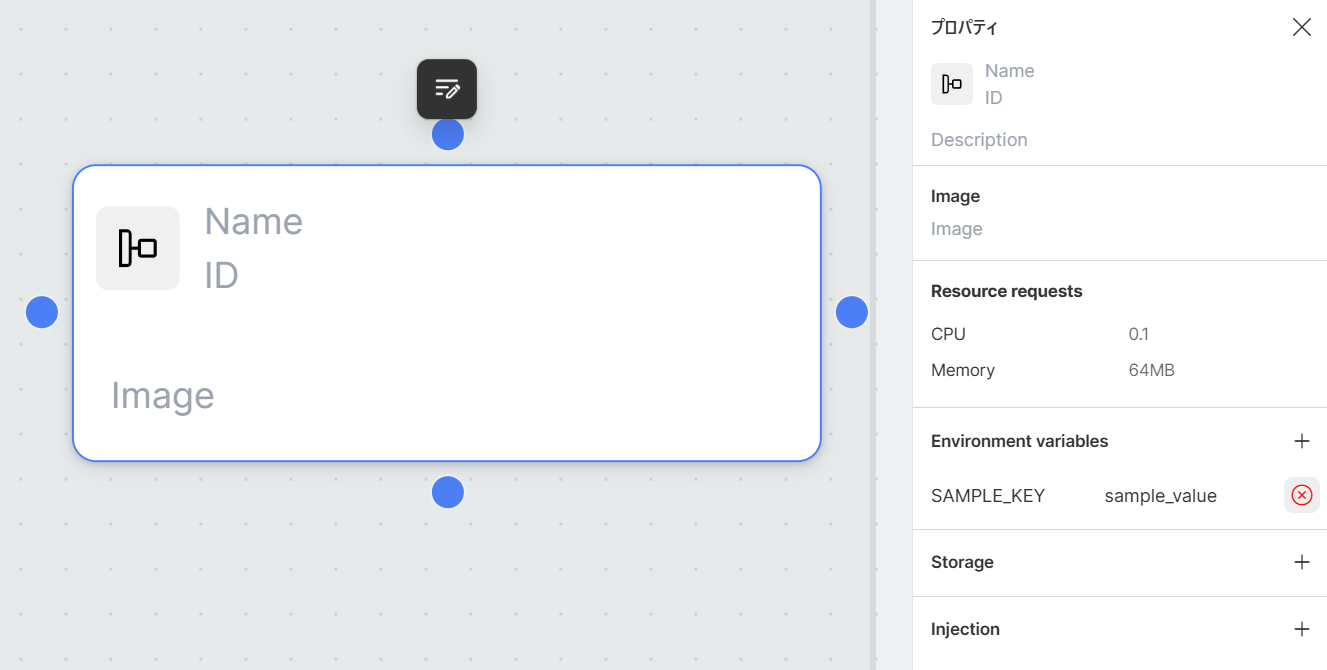
削除
- 削除したい環境変数のフィールドにカーソルをホバーして、右側に出現する
-をクリックした後、出現するxマークをクリックすると、該当の環境変数を削除できます。

Injection
- SideAppコンテナの任意の場所に、エディタで編集した内容をファイルとしてマウントできます。
追加
-
SideAppのウィジェットを選択。プロパティパネルの
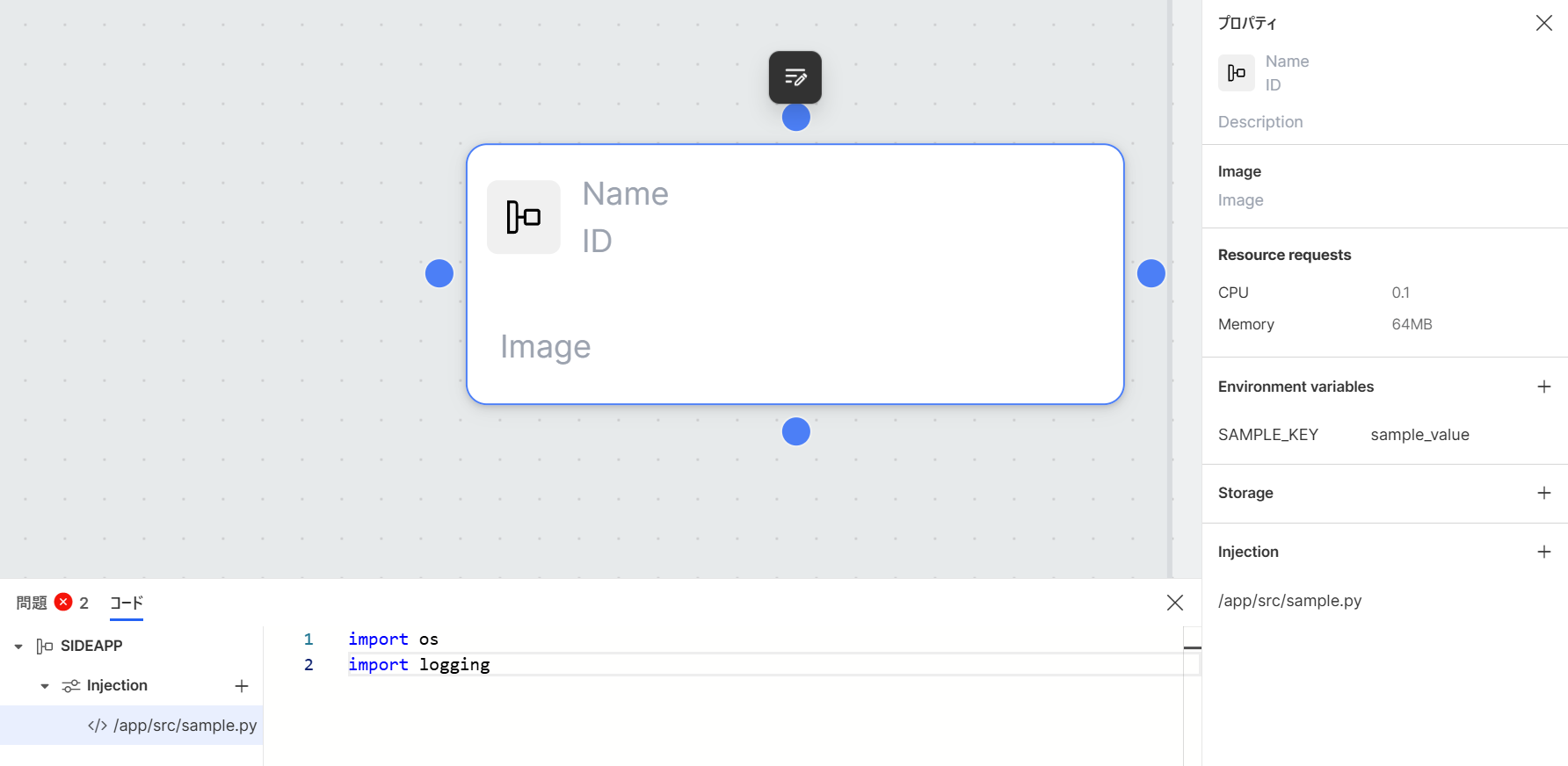
Injectionの+をクリックすると、ファイルに関するフィールドが追加される。Pathにマウント先を入力する。

-
ファイルのフィールドにカーソルをホバーして、右側に出現するコードアイコンをクリックする。ボトムパネルに表示されるエディタにファイルの内容を記載する。

備考
エディタの左下にある「Language」で内容をプログラミング言語に応じた構文で色分けできる
削除
- 削除したいInjectionファイルのフィールドにカーソルをホバーして、右側に出現する
-をクリックした後、出現するxマークをクリックすると、該当のInjectionファイルを削除できます。
ポート
SideApp では下記ポートを使用できます。Dockerfile でイメージを作成する際、 EXPOSE <ポート番号> により使用するポートを公開してください。
| ポート番号 | 想定される用途 |
|---|---|
| 80 | HTTP |
| 443 | HTTPS |
| 3306 | MySQL |
| 5432 | PostgreSQL |
| 1433 | Microsoft SQL Server |
| 27017 | MongoDB |
| 6379 | Redis |
| 21 | FTP 制御 |
| 20 | FTP データ転送 |
| 990 | FTPS 制御 |
| 989 | FTPS データ転送 |
| 25 | SMTP |
| 587 | STARTTLS |
| 465 | SMTP over SSL |
| 8080 | その他 |
| 8081 | その他 |