キャンバス
Canvasは、「ノード」と呼ばれるオブジェクトと、ノード同士を繋ぐ「エッジ」と呼ばれる線で構成されます。
ノードをCanvasに追加する
サイドバー上部のツールパネルからノードをドラッグ&ドロップします。ノードをBlueprintに反映、すなわち、デプロイされた実行プログラムでそのノードを動作させるようにするには、ノードをWorkspace内に配置する必要があります。通常Workspace内に配置されることが想定されたノードをWorkspace外に配置した場合、ノードが半透明で表示されます。Workspaceの詳細については こちら をご確認ください。

ノード同士を接続する
ノード選択中に周囲に表示されるハンドル(4つの青いドット)をドラッグし、他のノードのハンドルにドロップすると、ノード同士がエッジで繋がれます。エッジの詳細については こちら をご確認ください。
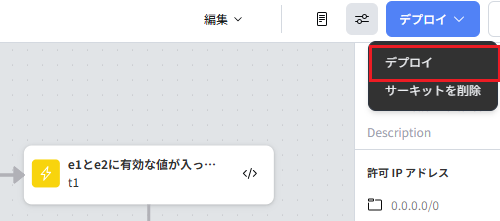
サーキットとしてデプロイする
Canvas画面の右上に表示されるデプロイボタンを押下します。

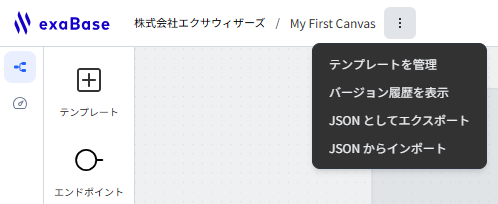
Canvasのバージョン履歴
- Canvasの左上に表示される
︙マークを押すと開くメニューから、「バージョン履歴を表示」を押すと、Canvasのバージョン履歴を開くことができます。ただし、バージョン履歴に関する操作ができるのは、そのプロジェクトに対してエディター以上の権限があるユーザーに限られます。


- 下記のタイミングで、Canvasの状態がバージョン履歴として保存されます。
- デプロイ
- テンプレート発行
- テンプレート更新
- 手動
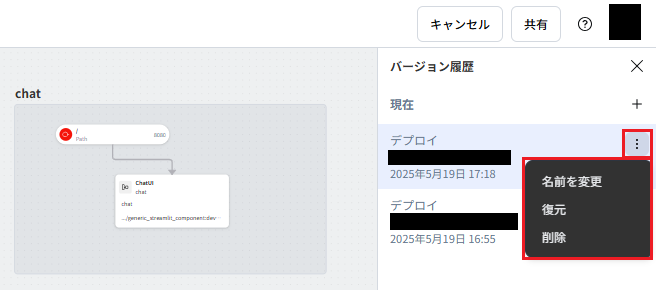
- 手動で保存するには、上記バージョン履歴画像のパネル内①の
+マークを押し、表示されるモーダルでバージョン名を入力してください。 - 上記バージョン履歴画像のパネル内②のように、バージョン履歴のパネル内の各バージョンにホバーすると現れる
︙マークを押すと開くメニューから、そのバージョンに対して下記操作を行うことができます。- 名前を変更:バージョンの表示名を変更します。
- 復元:Canvasをそのバージョンの状態に復元します。
- 削除:バージョンを削除します。
キーボード操作
Canvasに対する操作
| アクション | コマンド(Windows) | コマンド(Mac) |
|---|---|---|
| パン | Space + ドラッグ | Space + ドラッグ |
| 拡大/縮小 | Ctrl + マウスホイール | ⌘ + マウスホイール |
| 範囲選択 | ドラッグ | ドラッグ |
ノードやエッジに対する操作
| アクション | コマンド(Windows) | コマンド(Mac) |
|---|---|---|
| 削除 | Backspace | Delete |
| コピー | Ctrl + C | ⌘ + C |
| 切り取り | Ctrl + X | ⌘ + X |
| 貼り付け | Ctrl + V | ⌘ + V |
| ワークスペースで囲む | Ctrl + G | ⌘ + G |
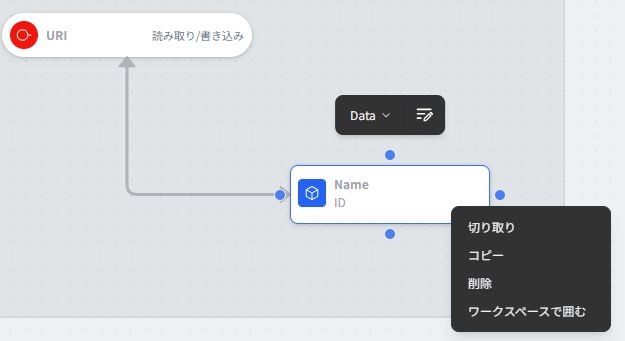
なお、上記操作の「貼り付け」以外の操作は、ノードを右クリック、または複数選択した上で右クリックして表示されるメニュからも行うことができます。

操作モードと表示モード
操作モード
- Canvas上に表示されるマウスカーソルの動作を変えることができます
- Moveモード: マウスの左ボタンをクリックしたまま動かすことで表示されるバウンディングボックスにより要素を複数選択することができます
- Handモード: マウスボタンを左クリックしたまま動かすことによってCanvas上を移動することができます
編集・表示モード
- Canvasの画面上部のメニューからCanvasの利用モードを切り替えることができます。
- 編集モード: Canvasの変更を行うことができます
- 表示モード: Canvasの閲覧のみが可能で、誤って変更を加えることがないようにできます
パネル

ボトムパネル
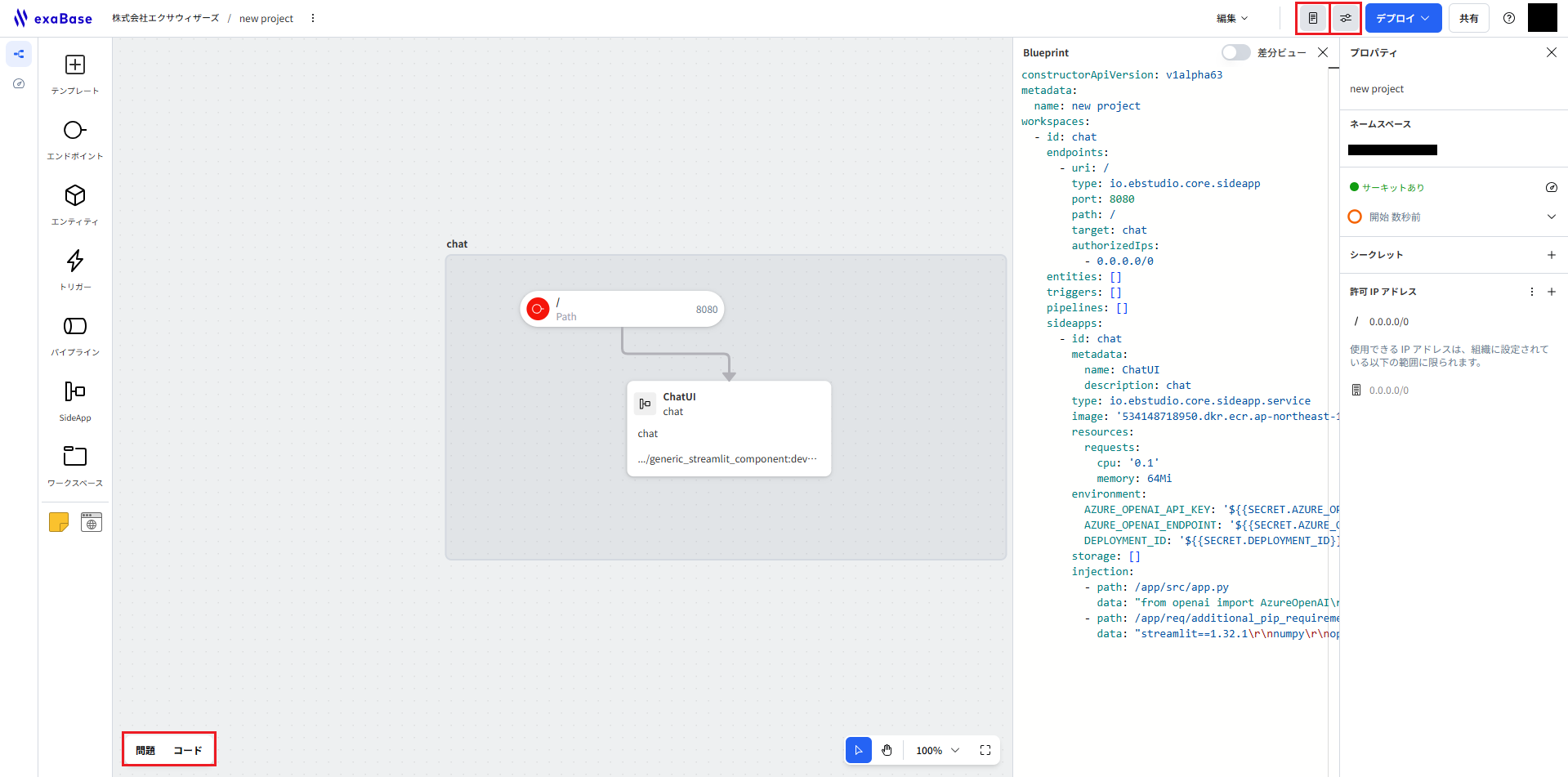
- 上記パネル画像内①のボタンを押すと、Canvas下部のボトムパネルを表示できます。表示後、右上の閉じるボタンからボトムパネルを非表示にできます。
- 「問題」タブで、Canvas内の問題を確認することができます。
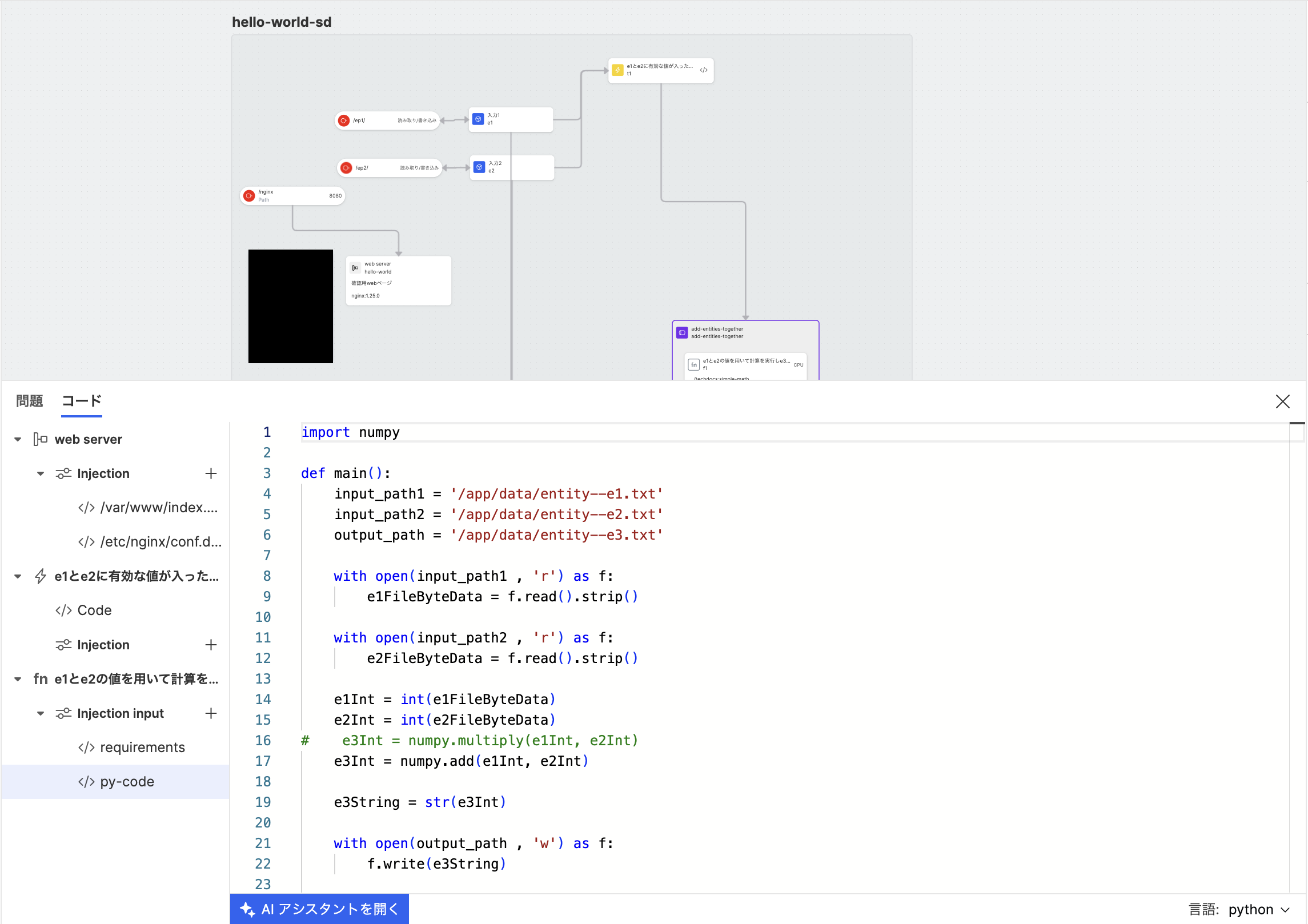
- 「コード」タブで、TriggerノードやInjectionプロパティのコードを確認・編集することができます。左側にそれらのコードの一覧が表示されます。各要素を選択すると、右側にそのコードが表示されます。

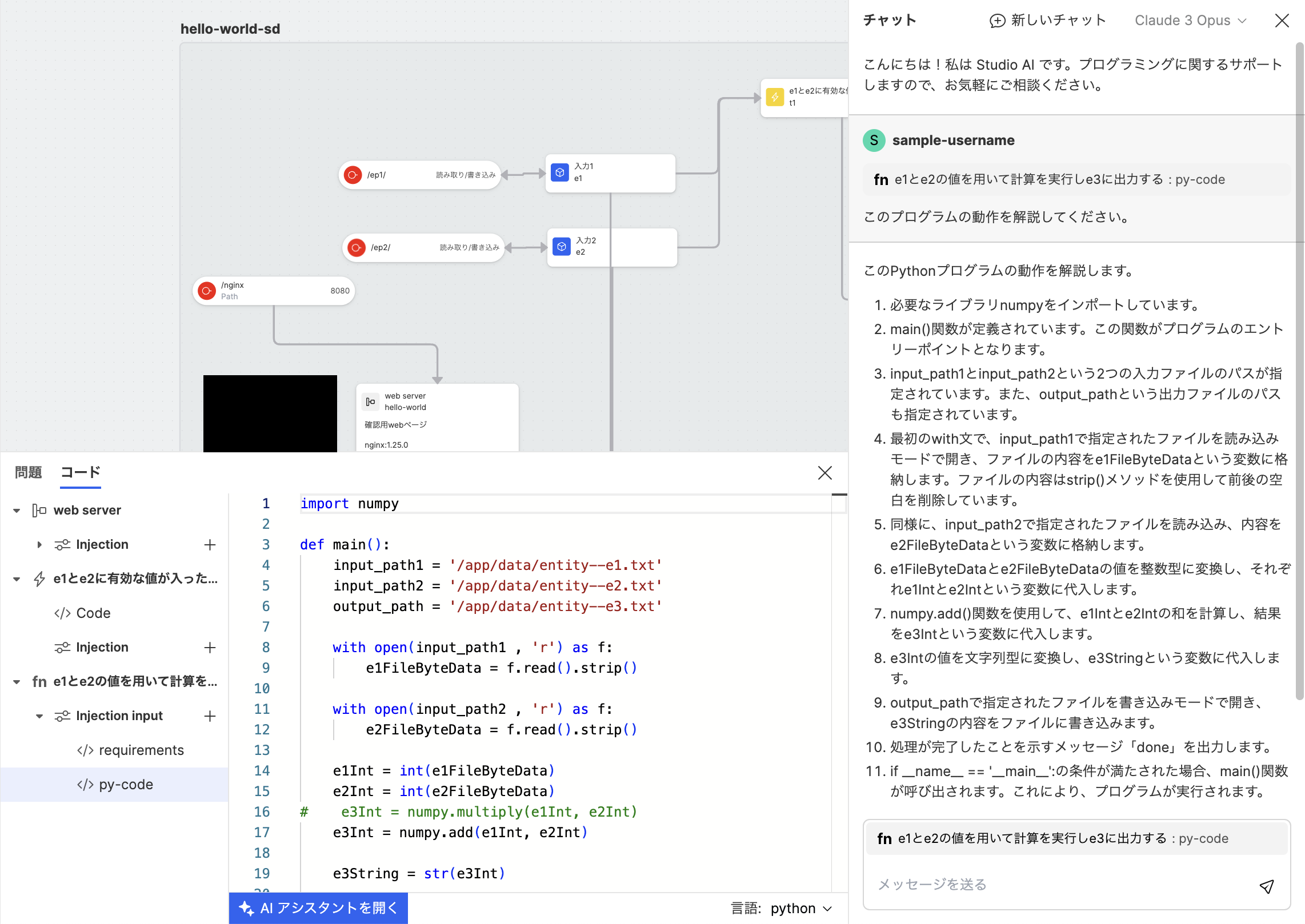
- 「コード」タブ下部の「AIアシスタントを開く」を押すと、AIアシスタントのチャットパネルを開くことができます。このチャットパネルでは、当該コードに関してサポートするAIとチャットを行うことができます。なお、この機能はクラスター毎に有効/無効が管理者によって設定されます。デフォルトは無効です。

Blueprint
- 上記パネル画像内②のボタンを押すと、Canvas右側のBlueprintのパネルの表示/非表示を切り替えることができます。
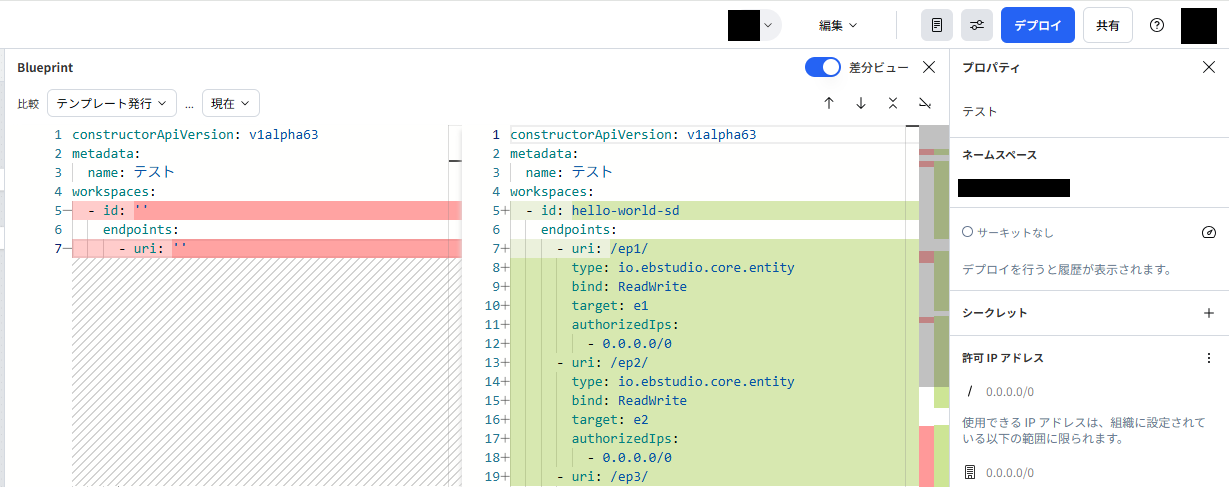
- Blueprintのパネル内の「差分ビュー」�のスイッチを押すと、任意のバージョン履歴中のバージョンと現在のキャンバスの中の2つの状態のBlueprintの差分を確認できる「差分ビュー」の表示・非表示を切り替えることができます。
- 差分ビューを確認できるのは、バージョン履歴に関する操作ができるユーザー(プロジェクトに対してエディター以上の権限があるユーザー)に限られます。
- 過去のバージョンを選択しても常に最新の Blueprint 変換を行った結果が表示されるため、実際にデプロイされた Blueprint とは異なる可能性があります。Blueprint 仕様のバージョンアップにより破壊的な変更がある場合、たとえ差分が表示されなくても、過去とは異なる挙動の Circuit がデプロイされる可能性があります。

- Blueprintの詳細については こちら をご確認ください。
プロパティパネル
上記パネル画像内③のボタンを押すと、Canvas右側のプロパティパネルの表示/非表示を切り替えることができます。このパネルの表示内容はノード等の選択状況によって変化します。
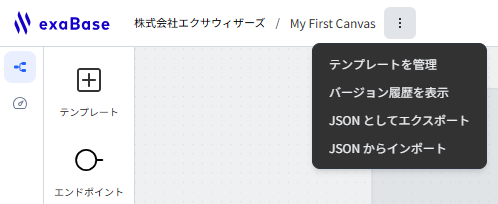
CanvasをJSONとしてエクスポート/インポートする
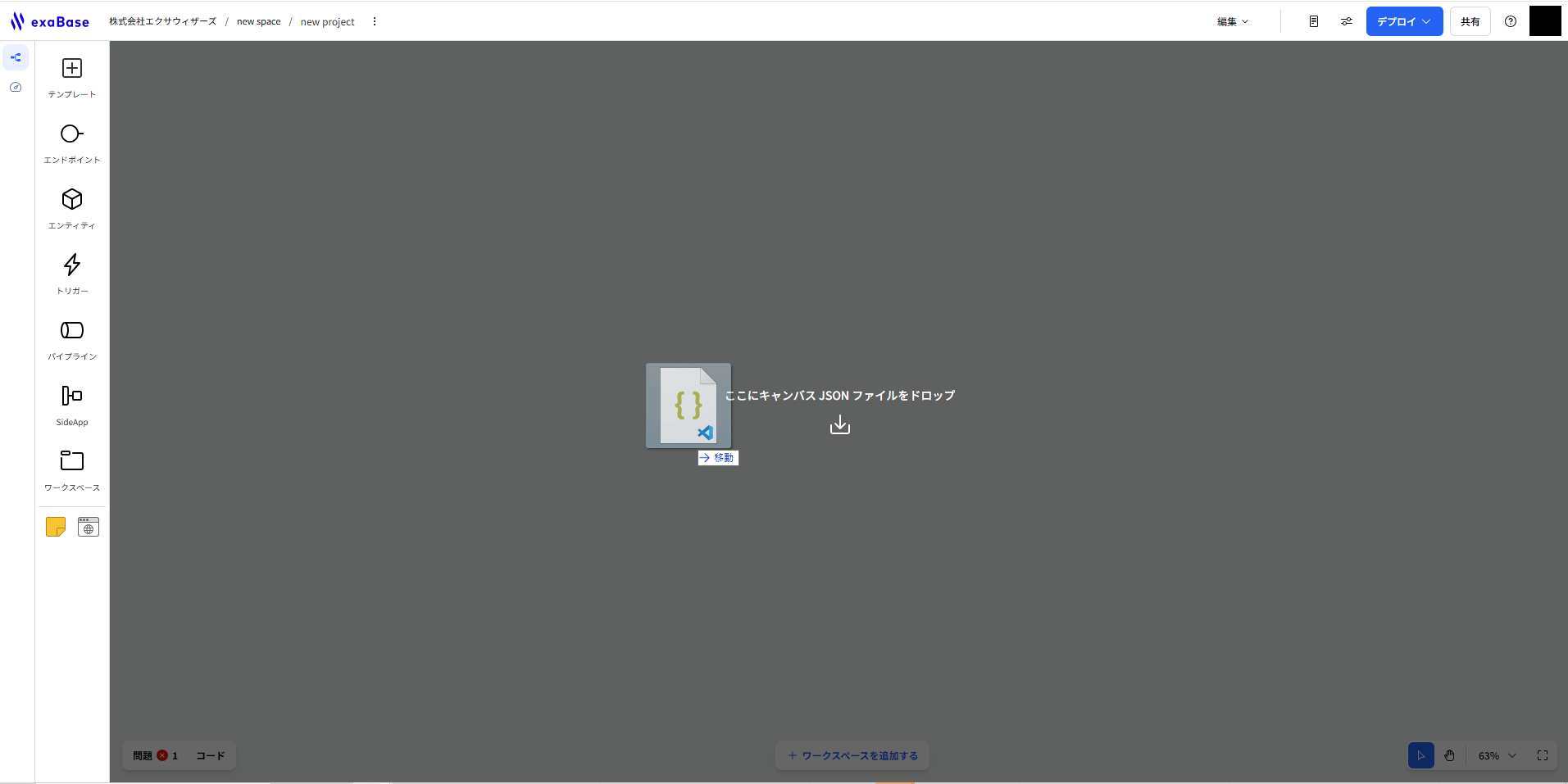
-
Canvasの画面上部のメニューから、CanvasをJSONとしてエクスポート/インポートできます。

-
エクスポートしたCanvasのJSONファイルをCanvasにドラッグ&ドロップして、インポートすることもできます。