SideApp
SideApp is a mechanism that operates built containers independently on Kubernetes, running as pods with the same lifecycle as Circuit. It shares resources with Circuit and provides access to each component.
How to Use
- Push your Docker container to ECR and enter the URI in the image field of the SideApp node.
URL Structure
Accessing from external sources (such as a PC)
http(s)://CLUSTERS_DOMAIN/NAMESPACE/WORKSPACE/RESOURCENAME/
- RESOURCENAME can be set from the Name field of the SideApp node in Canvas.
Sample URL:
https://studio.dev.studio.exabase.ai/dev--taro-suzuki/canvas/entity-data-price/
- The trailing
/at the end of the URL is mandatory.
Accessing from within Circuit (e.g., another SideApp)
http://WORKSPACE-RESOURCENAME:8080
or
https://WORKSPACE-RESOURCENAME:8443
Sample URL:
http://canvas-entity-data-price:8080/data
- Workspace and resource must be connected with a
- (hyphen).
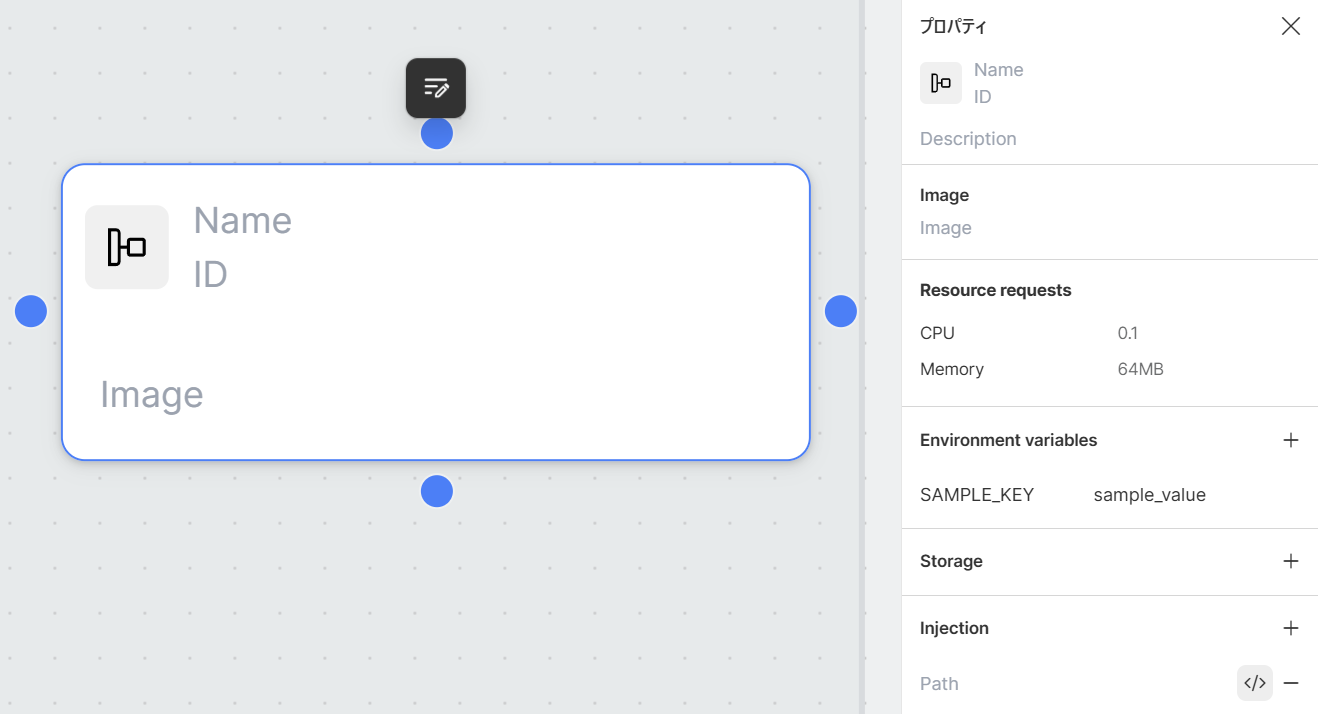
Image
- The URI of the image to be used.
Resources
- The
CPUandMemoryResource requestsvalues are displayed.
The CPU requests value is 0.1.
The memory requests value is 64MB. - If the container requires more resources than these values, it will automatically scale up.

Storage
- Filesystem storage used for data persistence. More details can be checked from Storage.
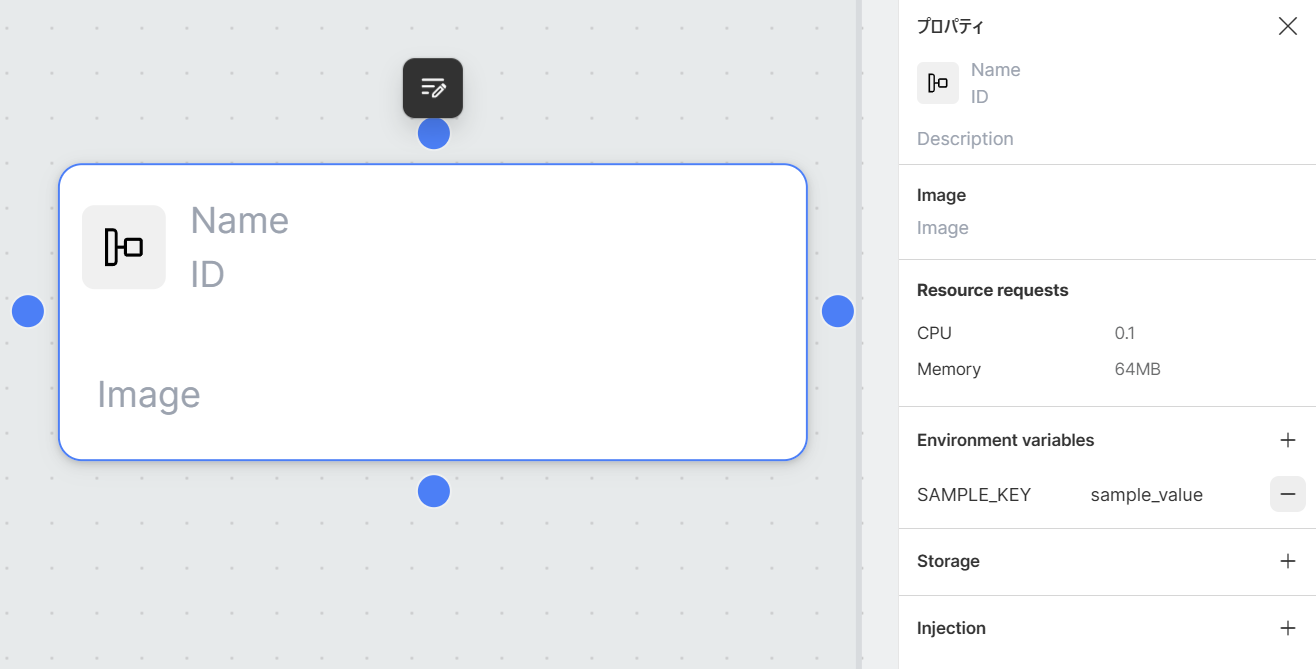
Environment Variables
- Environment variables for the SideApp container can be set.
Add
- Select the SideApp widget. Click the
+in theEnvironment variablessection of the properties panel to add a field for setting environment variables. Enter the variable name inKeyand its value inValue. Only alphanumeric characters are allowed for variable names.

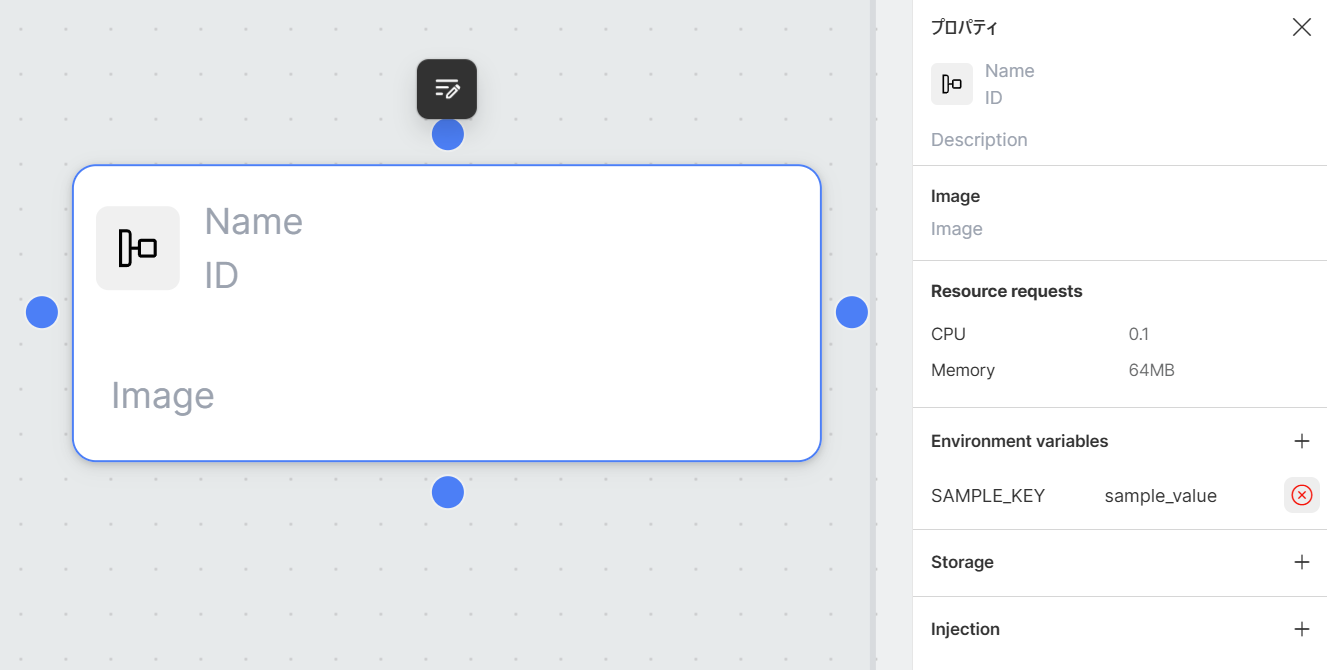
Delete
- Hover over the field of the environment variable you want to delete, click the
−that appears on the right, and then click thexmark that appears to delete the corresponding environment variable.

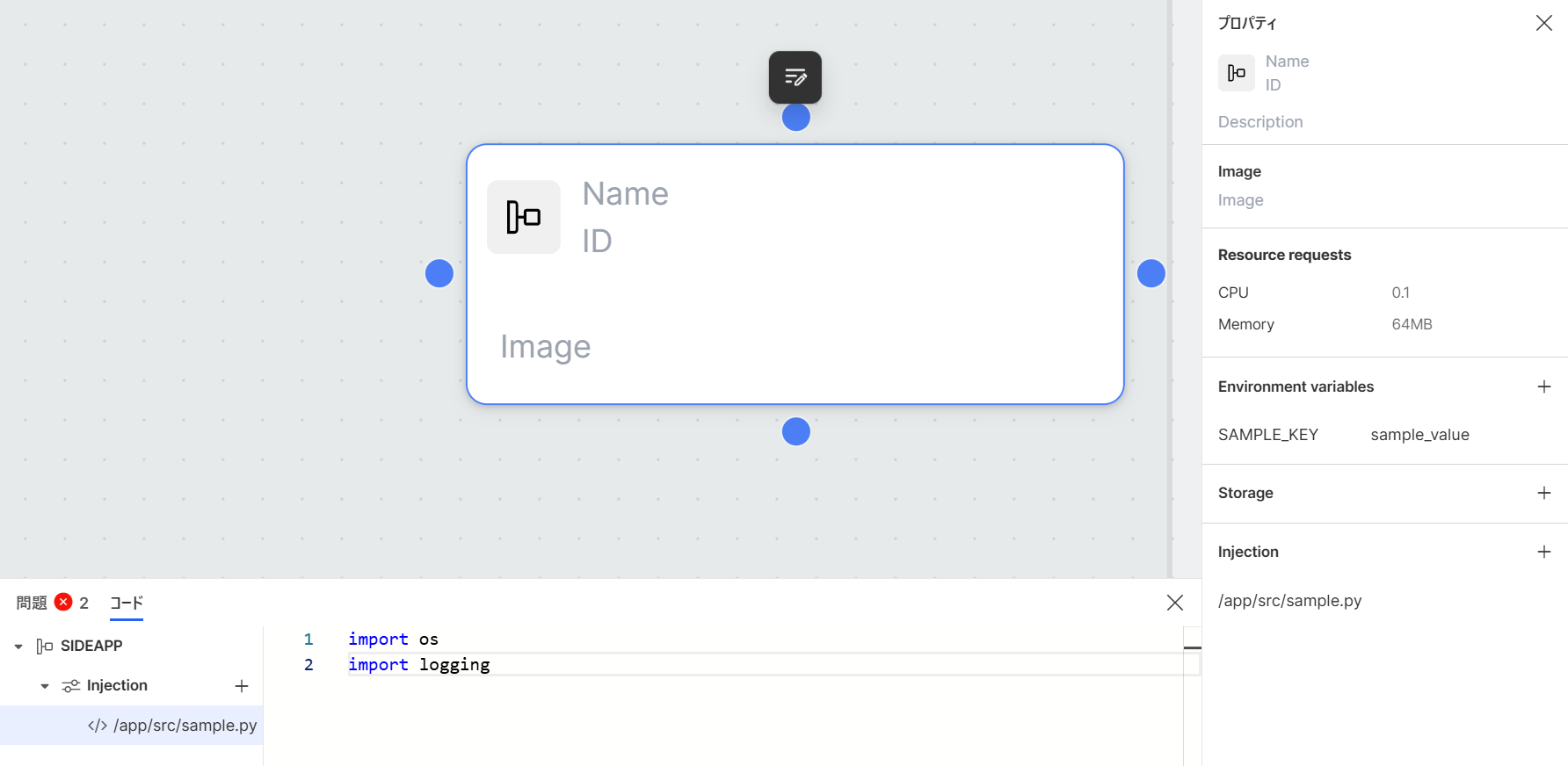
Injection
- You can mount contents edited in an editor as files anywhere in the SideApp container.
Add
-
Select the SideApp widget. Click the
+in theInjectionsection of the properties panel to add fields for the file. Enter the mount path inPath.

-
Hover over the field for the file and click the code icon that appears on the right. Enter the file content in the editor displayed in the bottom panel.

info
- The "Language" option in the lower left of the editor allows syntax highlighting based on the programming language.
Delete
- Hover over the field of the Injection file you want to delete, click the
−that appears on the right, and then click thexmark that appears to delete the corresponding Injection file.
Ports
The following ports can be used in SideApp. When creating the image in the Dockerfile, please expose the used ports with EXPOSE <port_number>.
| Port Number | Intended Use |
|---|---|
| 80 | HTTP |
| 443 | HTTPS |
| 3306 | MySQL |
| 5432 | PostgreSQL |
| 1433 | Microsoft SQL Server |
| 27017 | MongoDB |
| 6379 | Redis |
| 21 | FTP Control |
| 20 | FTP Data Transfer |
| 990 | FTPS Control |
| 989 | FTPS Data Transfer |
| 25 | SMTP |
| 587 | STARTTLS |
| 465 | SMTP over SSL |
| 8080 | Other |
| 8081 | Other |