Hello World : 足し算をデプロイ
exaBase Studioを使用して、シンプルな足し算アプリをクラウド上にデプロイするためのチュートリアルです。このガイドでは、基本的な手順を通じて、AIを活用した簡単なアプリケーションの構築とデプロイのプロセスを紹介します。

準備
(1) サンプルファイルのダウンロード
以下のリンクから、Canvas用のサンプルJSONファイルをダウンロードしてください。
exaBase-Studio_Simple_Math.json
*右クリックして「リンク先を別名で保存」を選択し、ファイルを保存してください。
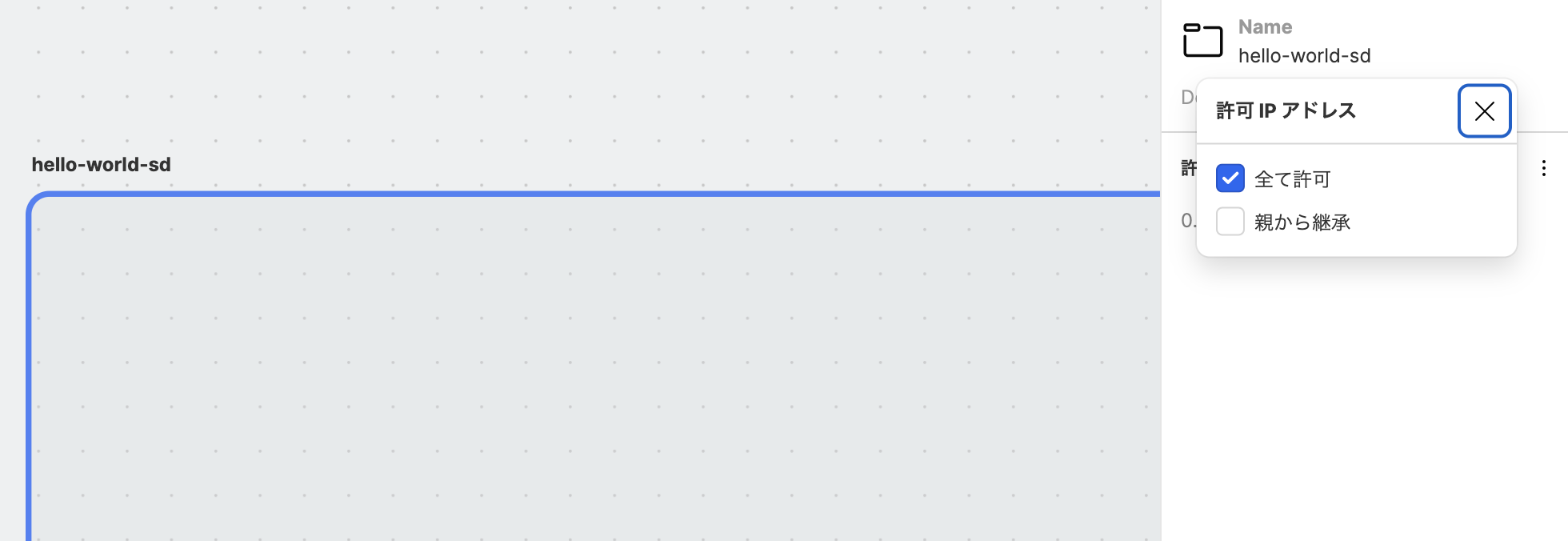
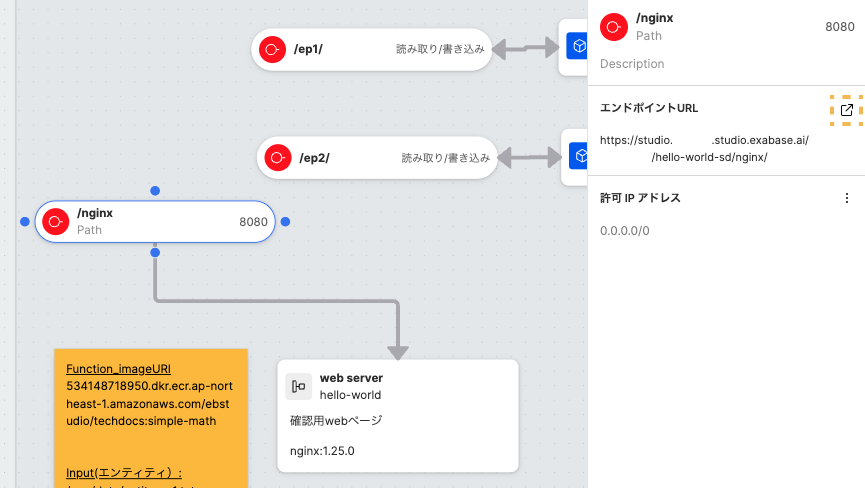
IPアドレスの公開設定に関する注意
- このサンプルファイルでは、Workspace hello-world-sd に配置されたエンドポイントへのアクセスが制限されていません。

- カスタマイズして利用する際は、IPアドレス制限の設定を参照し、公開範囲を限定するように設定してください。
(2) StudioAppへのアクセス
下記のURLにアクセスしてください。<env-name> はご自身の環境名に置き換えてください。
https://app.<env-name>.studio.exabase.ai/
# <env-name>が不明な場合は貴社内のご担当者さまへお問い合わせください。
*環境名が不明な場合は、社内のご担当者にお問い合わせください。
チュートリアル
1. 新規プロジェクトの作成とJSONファイルのインポート
-
StudioAppの
+新しいプロジェクトボタンをクリックし、新しいプロジェクトを作成します。プロジェクト名は自由に設定してください。
-
ダウンロードしたJSONファイルをCanvasにインポートします。

-
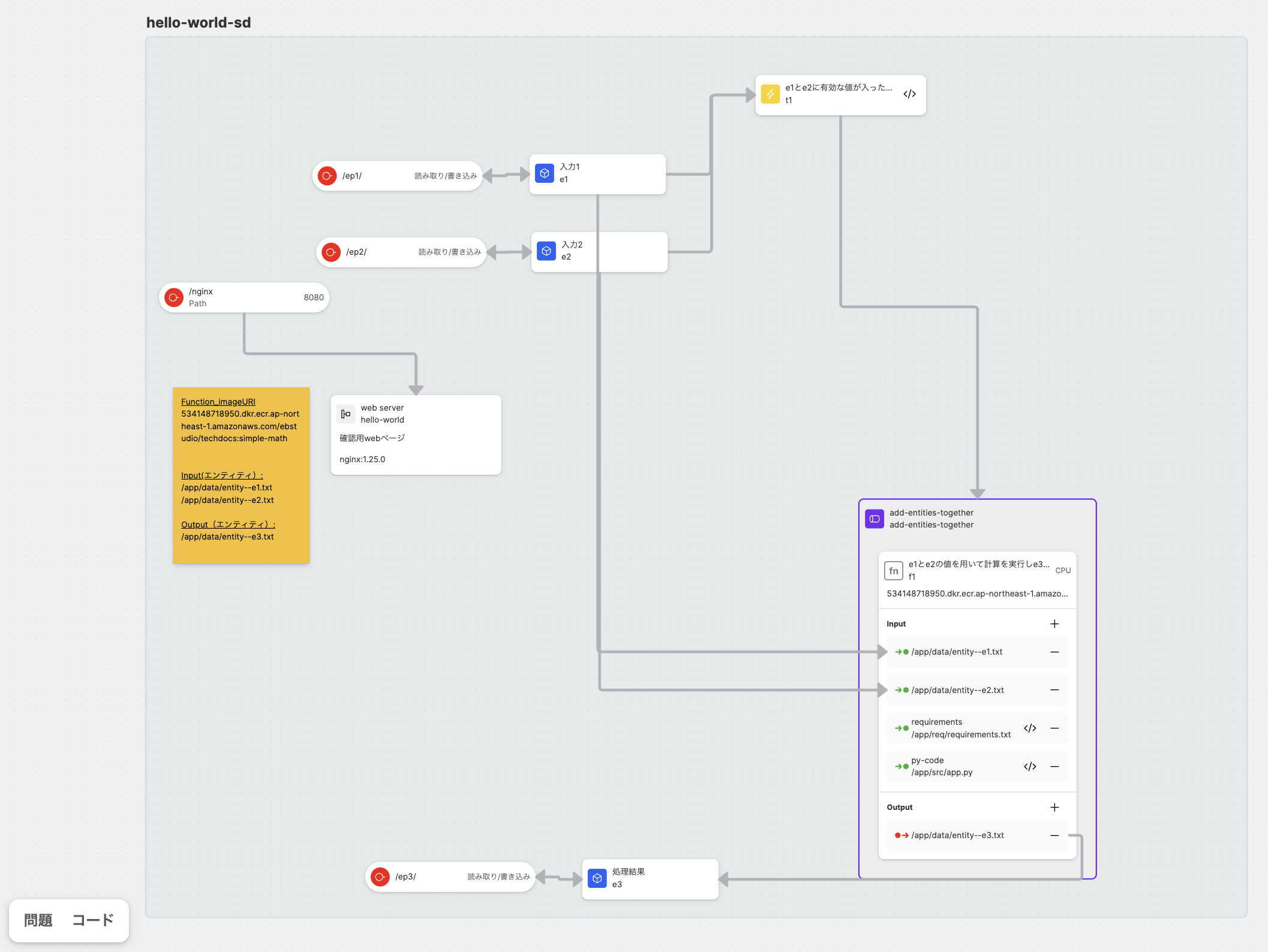
インポート後、以下のように表示されます。

2. デプロイ
- 画面右上の
デプロイボタンをクリックしてデプロイします。
エラーメッセージが表示される場合
Canvasのノード構成がBlueprintの仕様を満たしていない可能性があります。エラーの詳細は、ボトムパネルの問題タブで確認してください。

3. デプロイの完了を確認
-
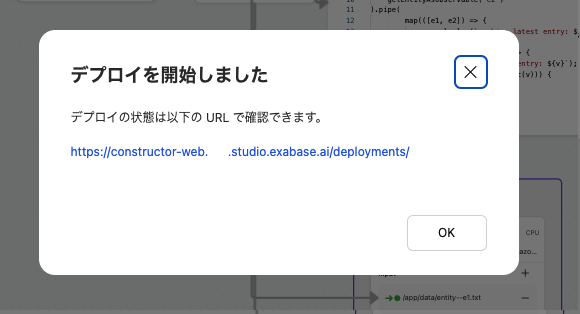
デプロイ後、表示されるダイアログのURLからステータスを確認できます。

-
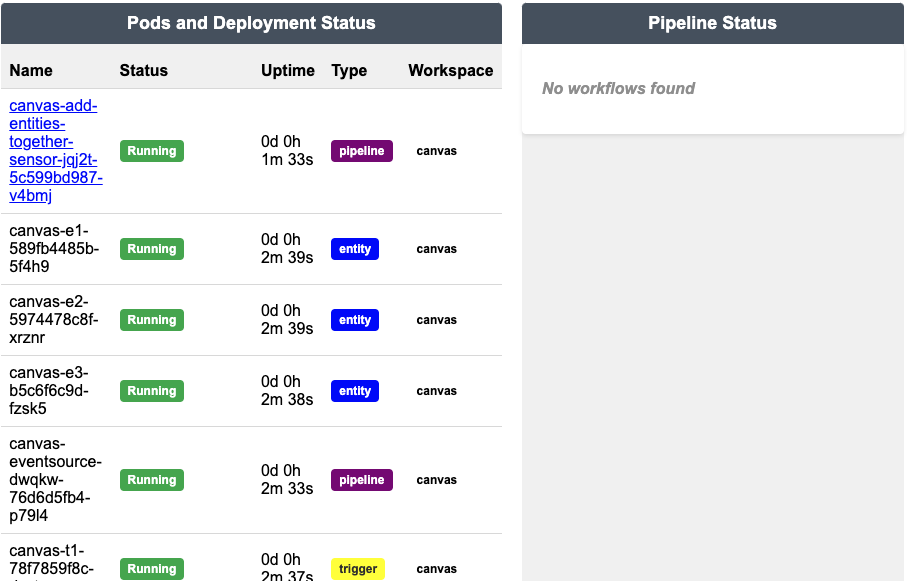
Podが立ち上がり、Running状態になることを確認してください。ログ画面の詳細は、ReferencesのLogsを参照してください。

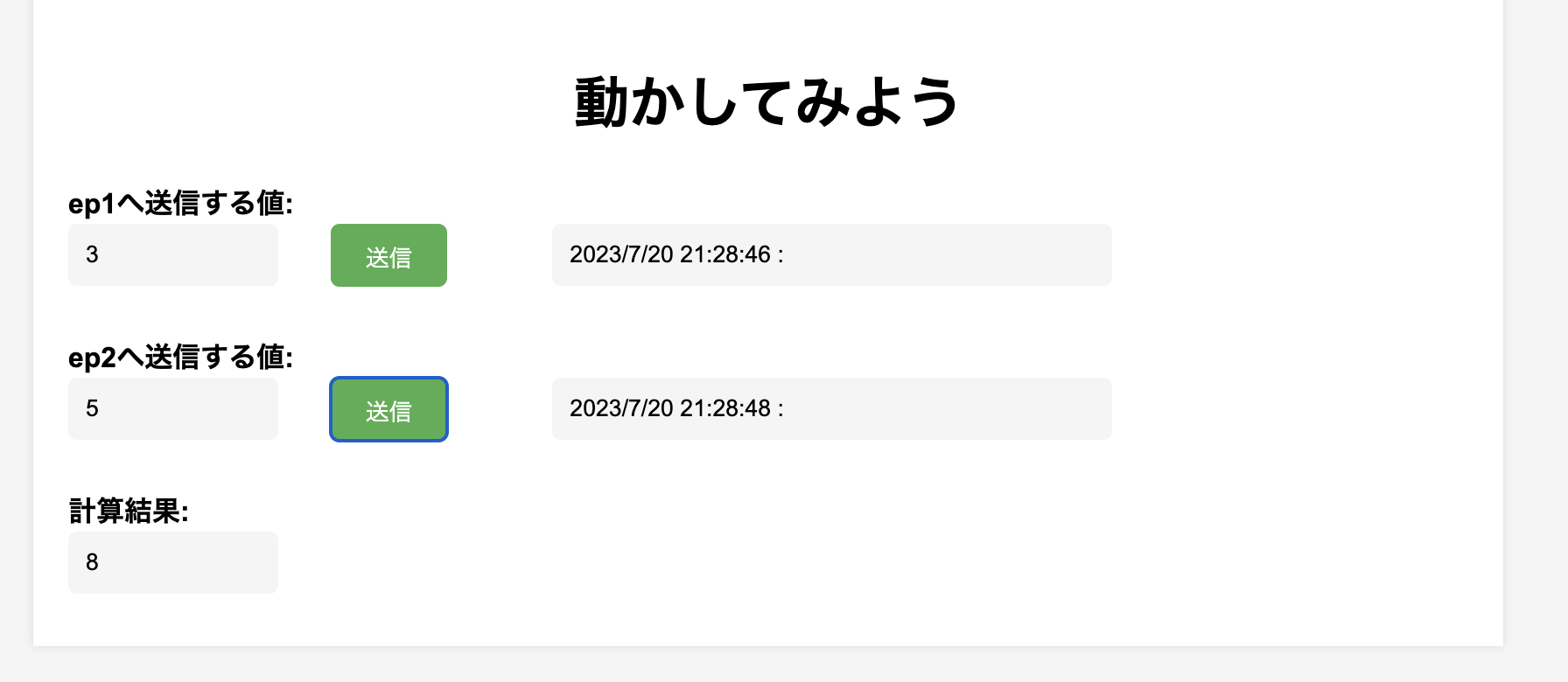
4. Web UIでの足し算の実行
-
SideAppに接続されたEndpointノードを選択し、表示されたURLからWeb UIにアクセスします。

-
ep1へ送信する値とep2へ送信する値に整数を入力し、
送信をクリックすると、Triggerによって起��動されたPipelineで処理された足し算の結果が計算結果に表示されます。