SideAppでWebサーバーをデプロイする
- SideAppはCircuitにDockerコンテナをデプロイし実行できる機能です
- 機能や仕様についてはこちらのページを参照してください
- このチュートリアルではSideAppの使い方を説明します。
SideAppをデプロイしてHelloWorldを表示する

概要
- DockerHubからNginxのDockerイメージをダウンロードし、Injection機能を使ってCanvasから作成したhtmlファイルを実行します
完成品
- このチュートリアルで完成を目指すCanvasデータ: サンプルCanvas
(右クリックしリンク先を別名で保存を選択してファイルを保存してください)
デフォルトの設定ではIPアドレスが公開状態になっています
- このサンプルファイルではWorkspace ws1 に配置されているエンドポイントへアクセス可能なIPアドレスを制限していません
- このサンプルを変更しカスタマイズしてご利用する場合は IPアドレス制限の設定 を参照し、公開範囲を限定するように設定をしてください
チュートリアル
1. 新規プロジェクトを作成し、SideAppノードを作成します
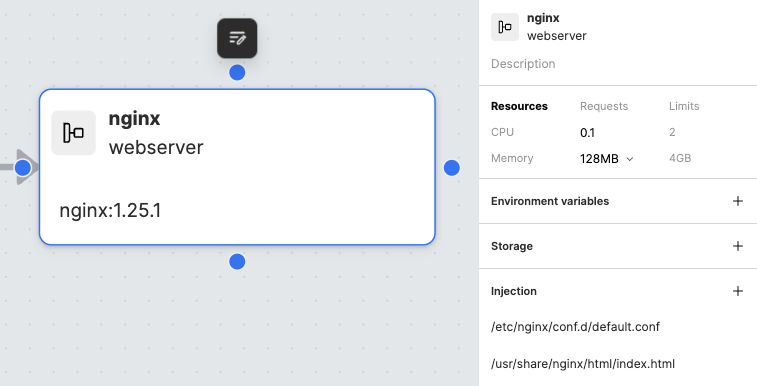
2. SideAppノードへの値の追加
ノード内の各項目に以下のように入力してください。
| 項目名 | 入力する値 | 仕様 |
|---|---|---|
| Title | nginx | Canvas上の管理のためのラベルです。Canvas上でノードを管理するためのもので入力はオプションです |
| Name | webserver | Blueprint上での任意のResourceNameを指定します |
| Image | nginx:1.25.1 | コンテナのイメージURIを入力します。DockerHubのイメージレポジトリだけはなく、docker pullコマンドで指定可能なURIが使用できます |
3. Injectionの追加
Injection機能を使ってコンテナの動作を設定します。InjectionはCanvas上からファイルとそのパスを設定することによってコンテナイメージが実行するファイルを指定できる機能です。
SideAppノードを選択すると画面右に現れるメニューからInjectionを選びます。
+アイコンを2回押し、各項目に以下のように入力します。
1つ目のInjectionの設定
ダウンロードしたコンテナイメージのdefault.confファイルを編集し、実行内容を定義します。
| 項目名 | 入力する値 |
|---|---|
| Path | /etc/nginx/conf.d/default.conf |
編集アイコンをクリックして開いた編集ウィンドウに以下のコードをコピーし、nginxの設定を行います。
server {
listen 8080;
server_name studio.(envId).studio.exabase.ai; # あなたのドメイン名に変更してください
location / {
root /usr/share/nginx/html;
index index.html;
}
}
これでウェブサーバーにアクセスした際に/usr/share/nginx/htmlに配置されたindex.htmlを表示する設定ができました。
2つ目のInjectionの設定
表示するindex.htmlを作成します。
| 項目名 | 入力する値 |
|---|---|
| Path | /usr/share/nginx/html/index.html |
編集アイコンをクリックして開いた編集ウィンドウに以下のコードをコピーし、htmlファイルの内容を定義します。
<h1>Hello World</h1>
これでhtmlの内容の定義が完了しました。 今回はチュートリアルのためにhtmlを簡素なものにしていますがJavaScriptを記述するなど自由に書き換えてお試しいただけます。
4. デプロイしてHelloWorldを表示する
デプロイボタンを押してテナント名を入力してデプロイします。
デプロ��イが成功したら以下のURLサンプルにご自身の情報を当てはめてブラウザからアクセスします
https://studio.{env-name}.studio.exabase.ai/{tenant-id}/{workspace-id*1}/webserver/
*1 WorkspaceIDはWorkspaceを作成しない場合は自動的にcanvasが適用されます
成功すると以下のようにHello Worldの文字列がブラウザに表示されます。

5. あとから解説/FAQ
Q. default.confのファイルパスはどのように決まるの?
- A. Dockerイメージの作られ方によって決まるため、開発者が出しているドキュメントを参照したり、聞きましょう。今回のケースではDockerHubのレポジトリにあるイメージを利用しているため、Dockerhub内に掲載されているGithubから設定ファイルのマウントポイントを確認しています。
Q. 開発者がファイルのマウントポイントを指示してくれていない場合は使えないの?
- A. Dockerイメージを解析するツールを利用することで解決ができる可能性があります。ツールにはdiveなどがあります。