ユーザインターフェース
exaBase Studioのユーザインターフェース(UI)は、直感的で使いやすく設計されており、企業のさまざまなニーズに対応します。このページでは、UIの主要な特徴と機能について説明します。 ユーザはシンプルかつ効率的な操作で、AIに関する散らばりがちな複数のサービスを一つの画面に集約し、複雑なアプリケーションやオーケストレーションを設計から構築、迅速に実行できるようにデザインされています。
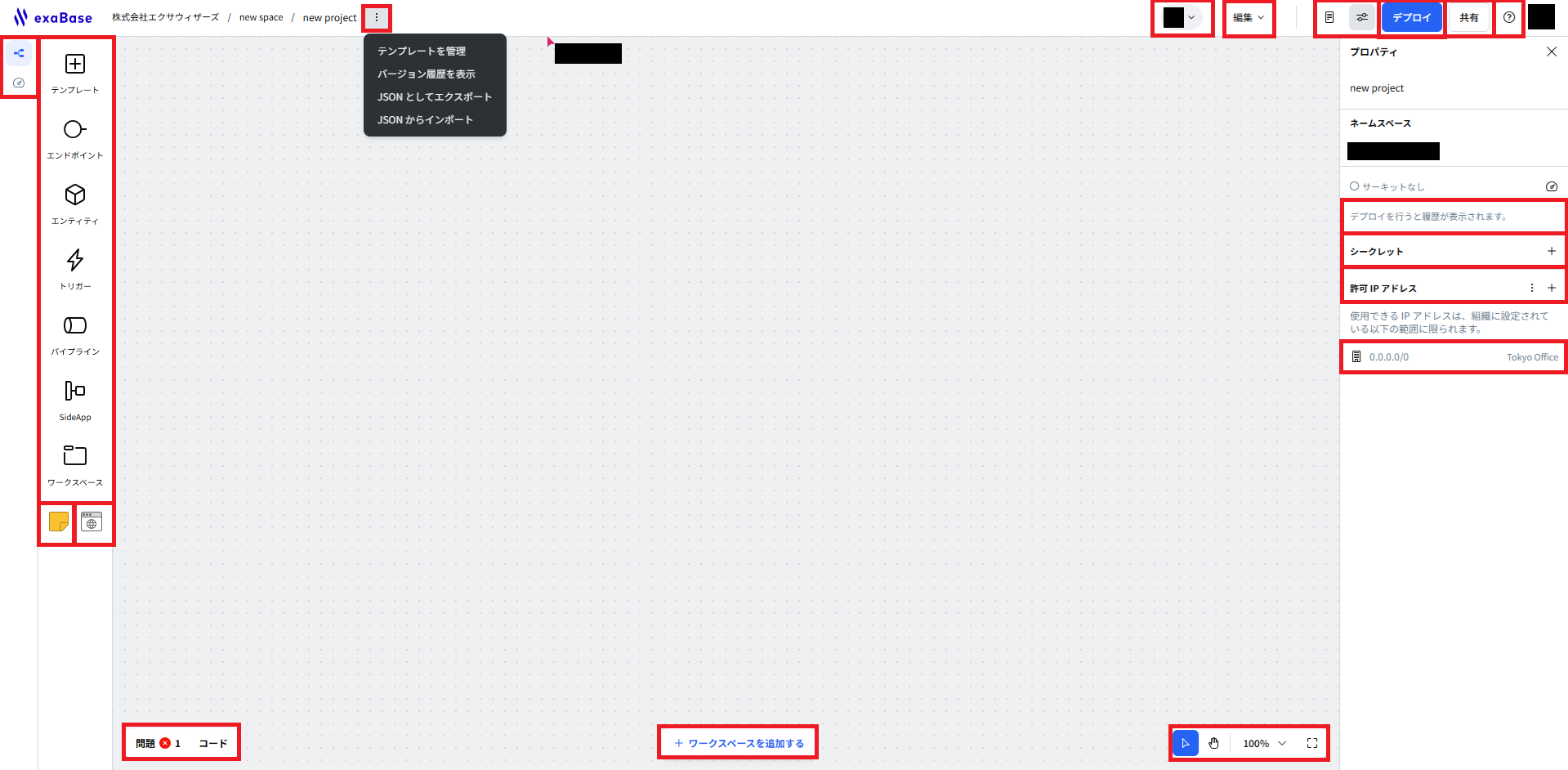
アプリケーション開発画面(キャンバス画面)
左側のコンポーネントのアイコンは、ドラッグアンドドロップすることでキャンバスに反映することができます。 カスタマイズ可能なコンポーネント、および統合されたツール群が、生産性の向上と業務のスムーズな進行をサポートします。

上段メニュー
それぞれのメニューをクリックすると、管理メニューをご利用いただけます。
左側:三点リーダーをクリック
- キャンバス管理
- テンプレートを管理
- バージョン履歴を表示
- JSON形式のエクスポート
- JSON形式のインポート
右側:各種メニュー
- 他ユーザーのオ�ンライン状態を表示
- 編集/表示モード切替
- Blueprint照会
- プロパティ照会
- デプロイ実行
- 他ユーザとの共有
- ヘルプ
中段メニュー
左側1列目:各種タブ
- キャンバス
- サーキット
左側2列目:各種コンポーネント
- キャンバスで利用できるノード(各ノードの意味はユーザガイドのReferencesパートを参照)
- 付箋(コメントする際に利用)
- Iframe 機能
右側:キャンバス設定
- デプロイ履歴
- シークレット(パスワード等の登録)
- アクセス可能なIPアドレスの指定
- 組織のIPアドレス制限
下段メニュー
左側:各種メニュー
- 問題タブ(Canvas内の問題を確認)
- コードタブ(コードの確認/編集)
中央:メニュー
- ワークスペース追加
右側:各種メニュー
- Move/Handモード
- Zoomおよび画面中央への移動
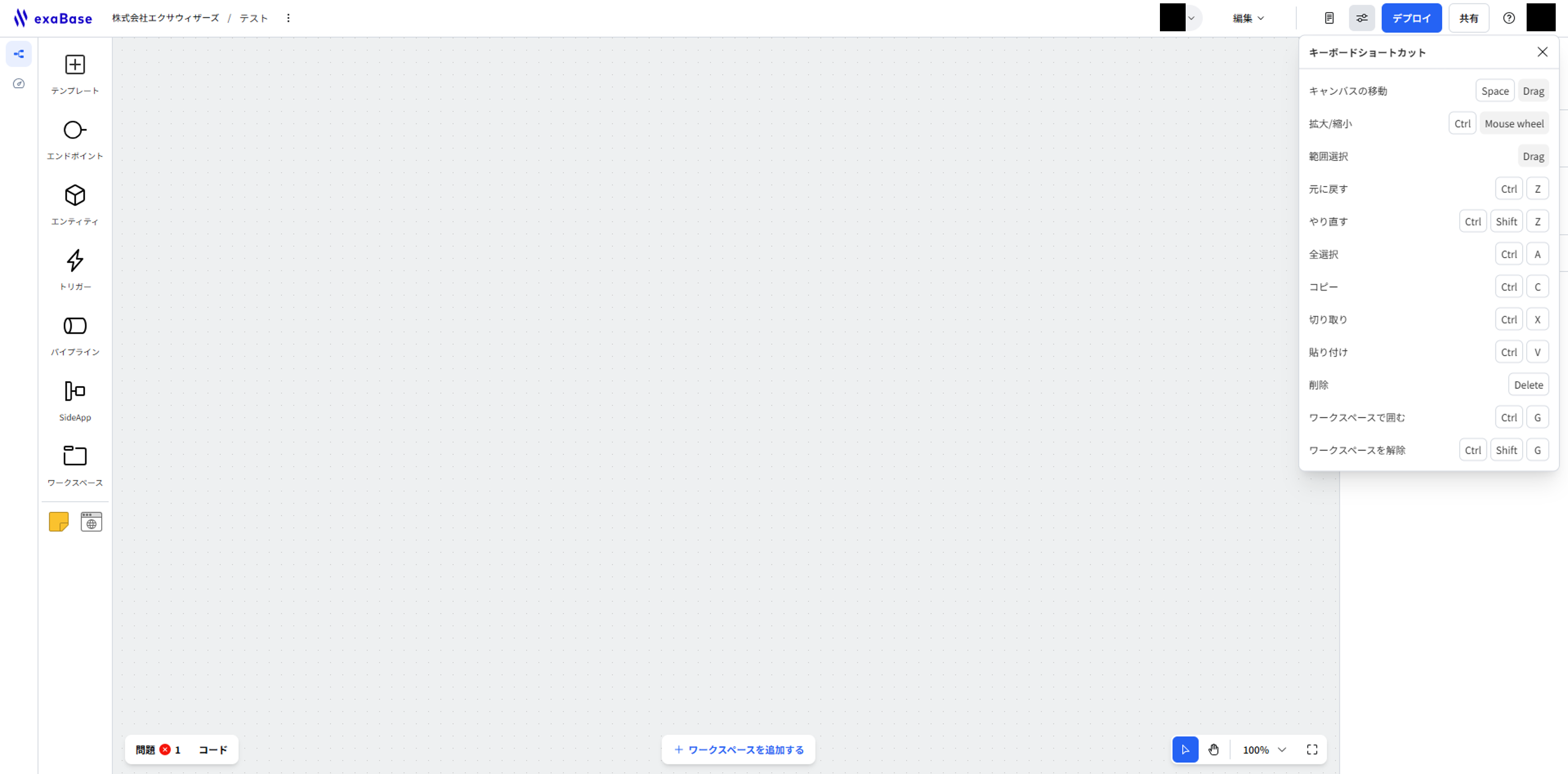
キーボードショートカットの表示
右上の「?」アイコンをクリックし、「キーボードショートカット」メニューをクリックすると、キーボードショートカットの一覧�が表示されます。

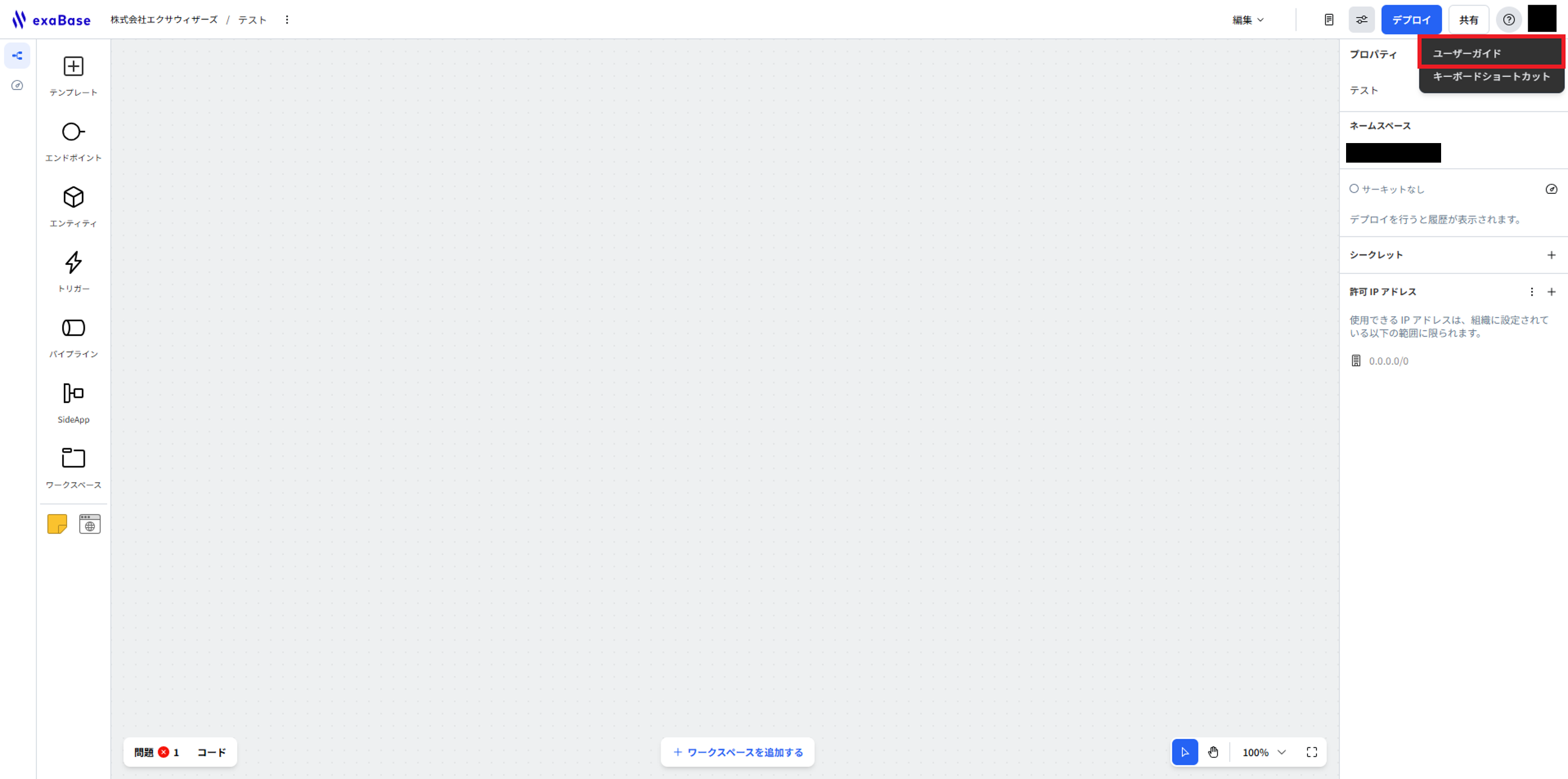
ユーザガイドへのアクセス
右上の「?」アイコンをクリックし、「ユーザガイド」メニューをクリックすると、Webブラウザの別タブでexaBase Studioのユーザガイド(リファレンスサイト)が表示されます。

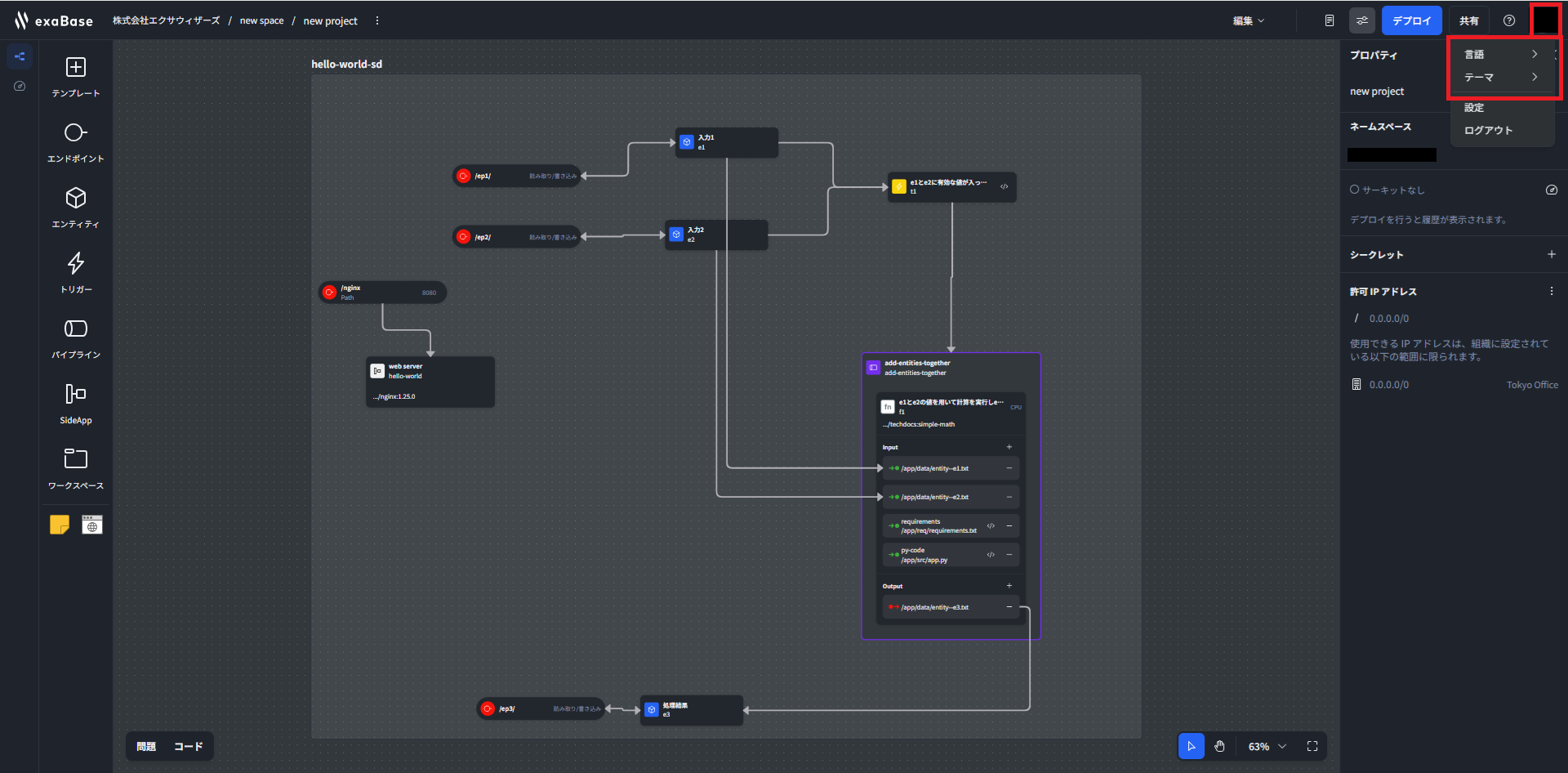
言語と表示設定
右上のアカウントアイコンをクリックすることで、日本語/英語の言語切り替えやライト/ダークのテーマ切り替えが可能です。