User Interface
The user interface (UI) of exaBase Studio is designed to be intuitive and easy to use, catering to various needs of businesses. This page describes the key features and functionalities of the UI. Users can consolidate multiple scattered AI-related services onto a single screen with simple and efficient operations, allowing them to design, build, and execute complex applications and orchestrations quickly.
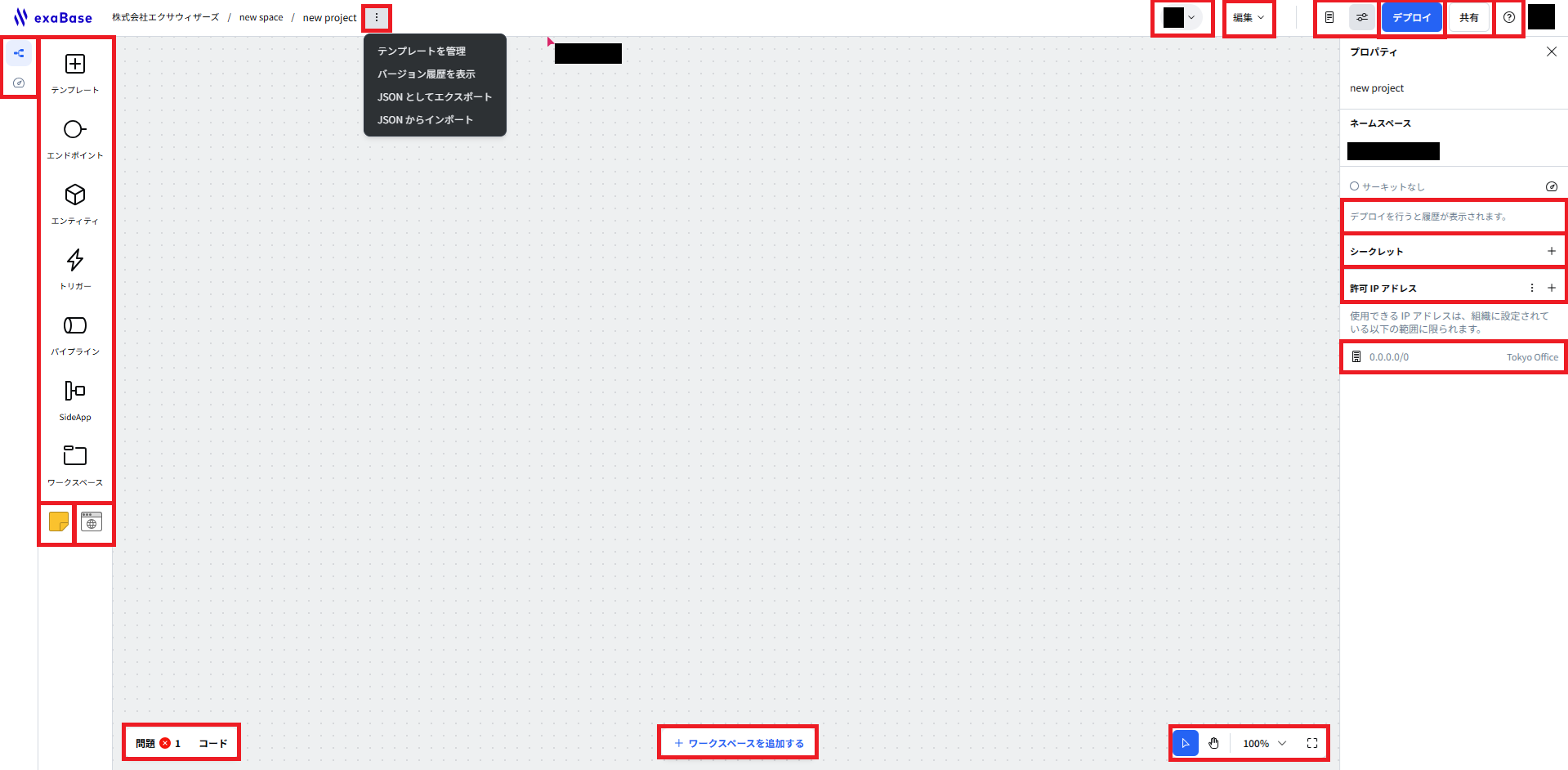
Application Development Screen (Canvas Screen)
Icons for components on the left side can be reflected onto the canvas through drag-and-drop actions. Customizable components, along with an integrated set of tools, support increased productivity and smooth business operations.

Upper Menu
Clicking each menu allows access to the management menu.
Left Side: Click the ellipsis
- Canvas Management
- Manage Templates
- Display Version History
- Export in JSON Format
- Import in JSON Format
Right Side: Various Menus
- Display other users' online status.
- Toggle Editing/Viewing Mode
- Blueprint Inquiry
- Properties Inquiry
- Execute Deployment
- Share with Other Users
- Help
Middle Menu
Left Side (first column): Canvas Navigation Tabs
- Canvas
- Circuit
Left Side (second column): Various Components
- Nodes available on the canvas (the meanings of each node can be found in the References part of the user guide)
- Sticky Notes (for commenting)
- Iframe Functionality
Right Side: Canvas Settings
- Deployment History
- Secret (registration of passwords, etc.)
- Specify Accessible IP Addresses
- Organization IP Address Restrictions
Bottom Menu
Left Side: Various Menus
- Issues Tab (Check issues within the Canvas)
- Code Tab (Check/Edit Code)
Center: Menu
- Add Workspace
Right Side: Various Menus
- Move/Hand Mode
- Zoom and Move to Center of Screen
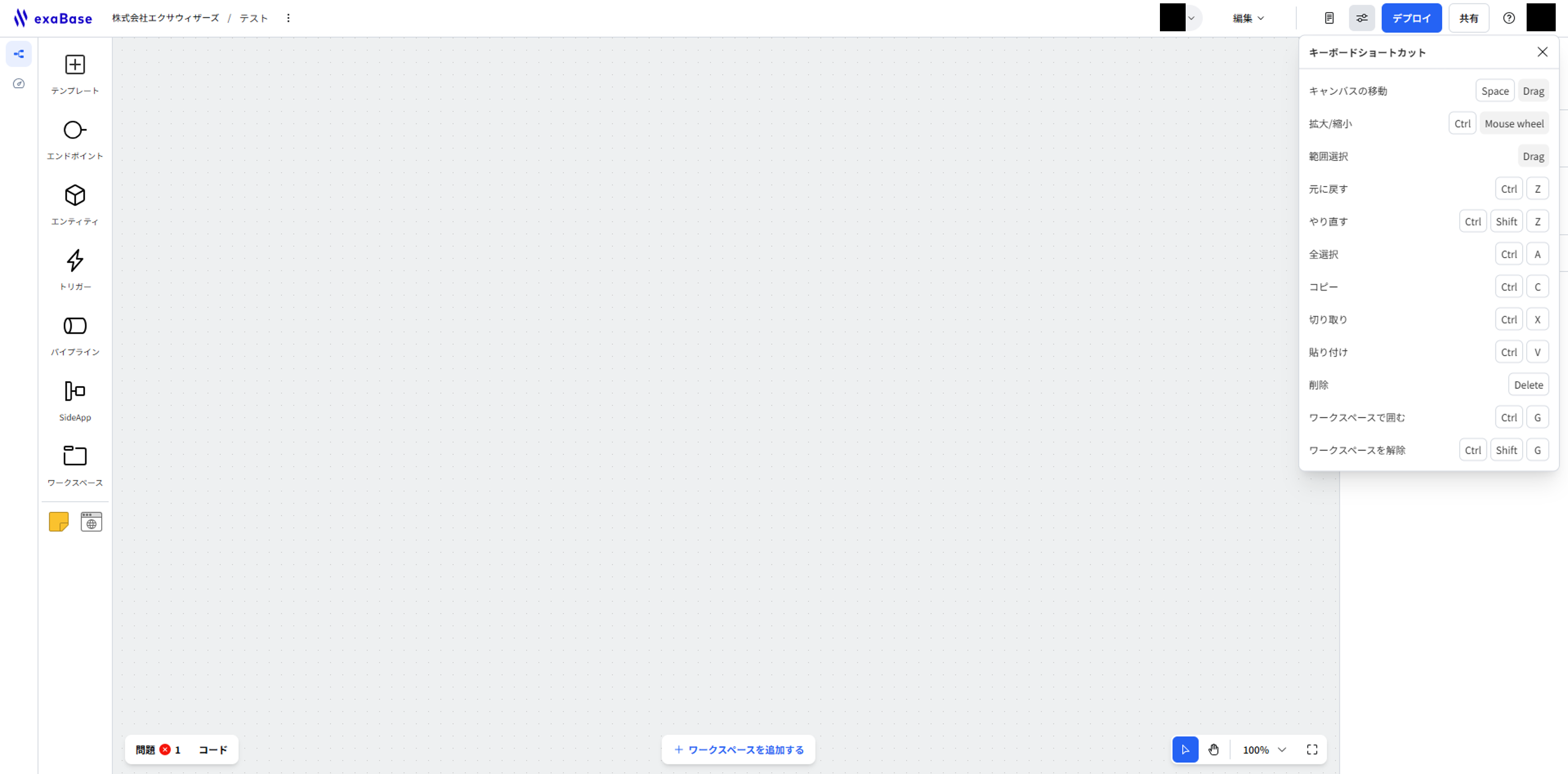
Displaying Keyboard Shortcuts
Click the "?" icon on the top right and then click the "Keyboard Shortcuts" menu to display a list of keyboard shortcuts.

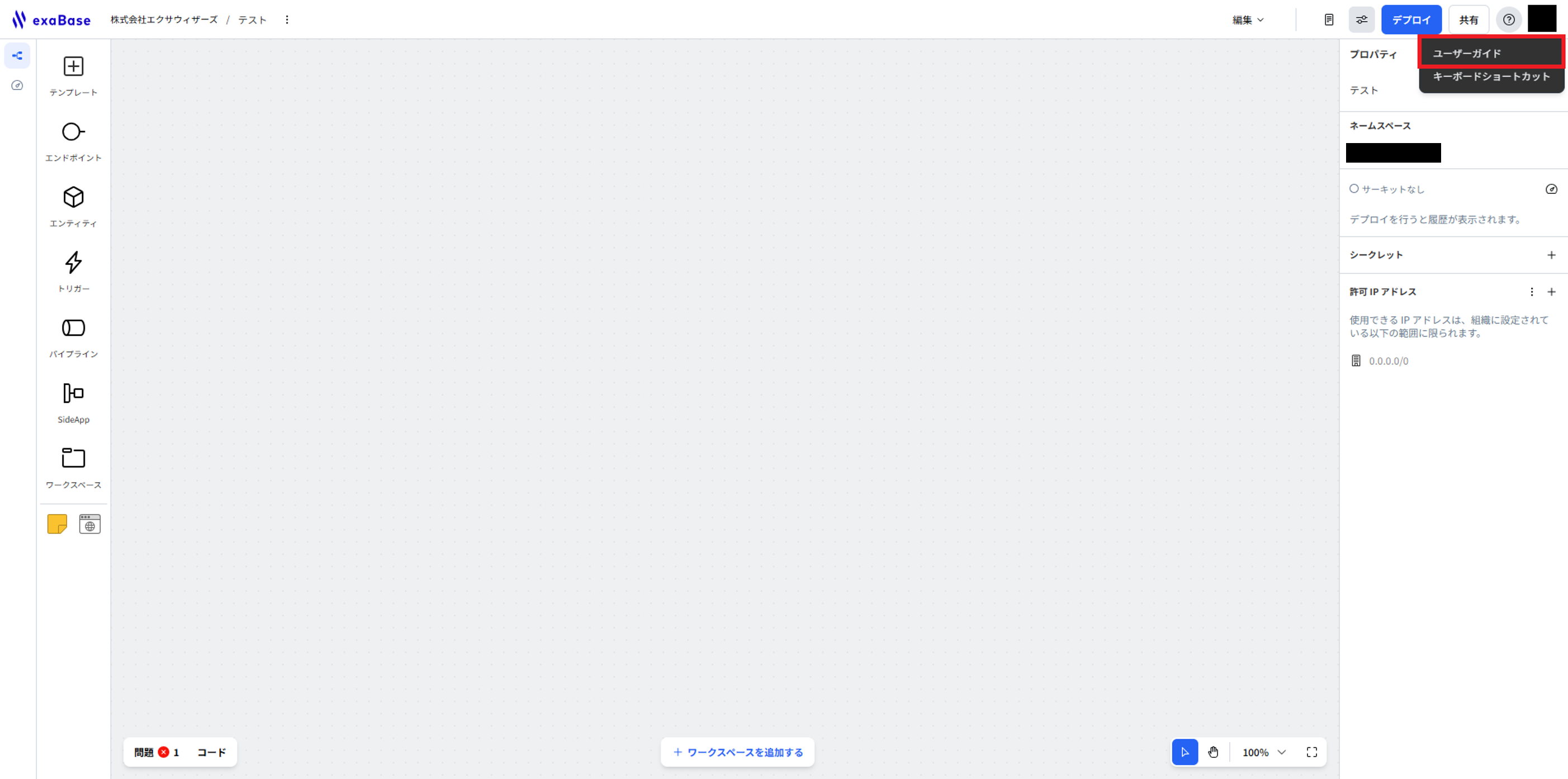
Accessing the User Guide
Click the "?" icon on the top right and then click the "User Guide" menu to open the exaBase Studio user guide (reference site) in a new tab in your web browser.

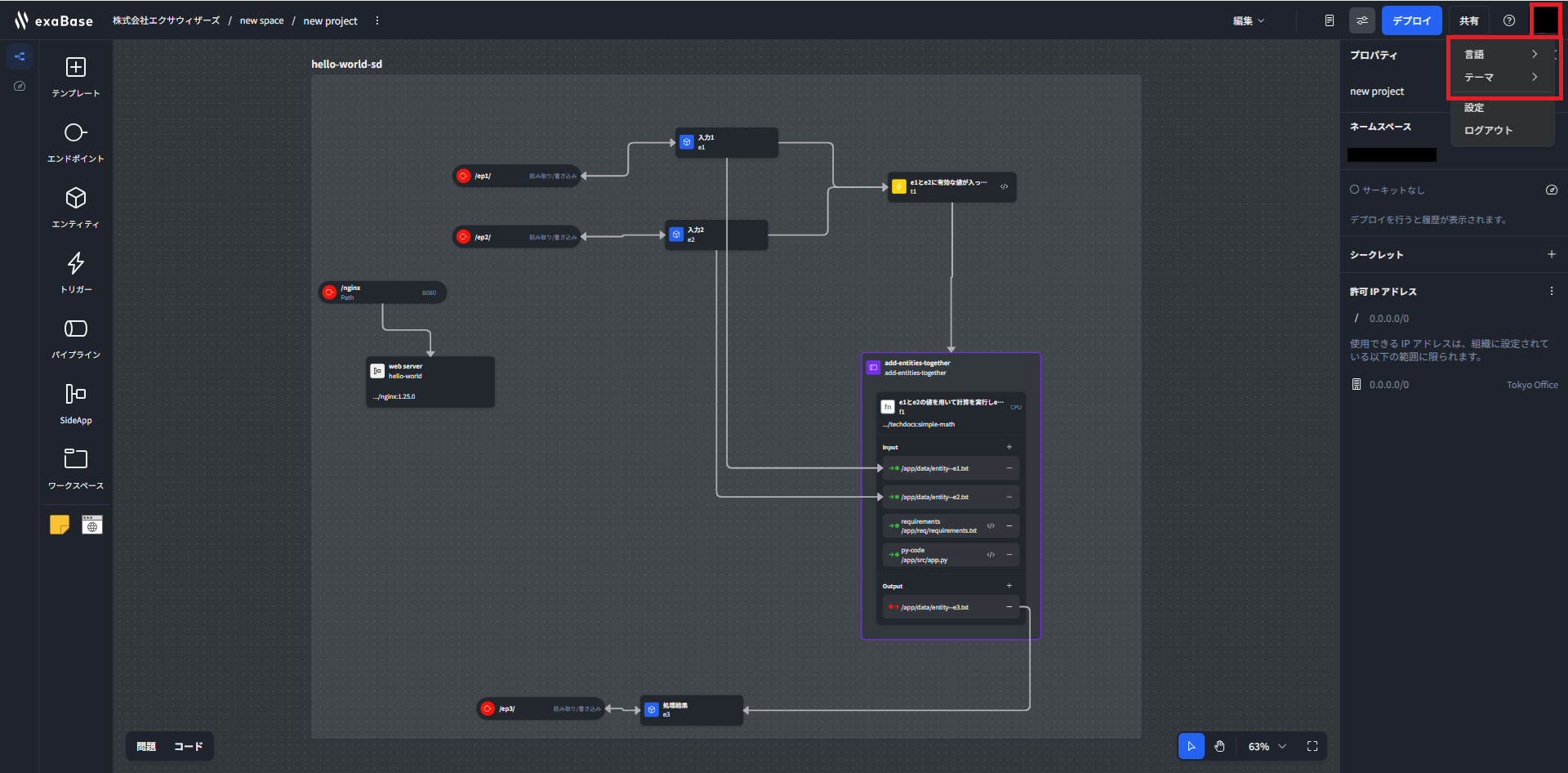
Language and Display Settings
By clicking the account icon in the top right, you can switch between Japanese/English and toggle between light/dark themes.